此接口已停止维护,请开发者对接 RestApi V2
在通知栏显示一条含图标、标题等的通知,用户点击后,会激活您的应用
| 属性 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
| transmission_type | boolean | 否 | 收到消息是否立即启动应用,true为立即启动,false则广播等待启动,默认是否 |
| transmission_content | String | 否 | 透传内容 |
| duration_begin | String | 否 | 设定展示开始时间,格式为yyyy-MM-dd HH:mm:ss |
| duration_end | String | 否 | 设定展示结束时间,格式为yyyy-MM-dd HH:mm:ss |
| style | Style | 是 | 通知栏消息布局样式,见底下Style说明 |
对于非必填参数项,可以选择性删除
curl -H "Content-Type: application/json" \
-H "authtoken:eef0742e9bb7aa52bd1ede66a0a20c68057208656e5f558c020fb24aa5b98586" \
https://restapi.getui.com/v1/CKWfvgBDRF9aSnGrvD7IJ4/push_single \
-XPOST -d '{
"message":{
"appkey":"pMEgGQ9bgz5LVAPX8q8WH4",
"is_offline":false,
"msgtype":"notification"
},
"notification": {
"style": {
"type": 0,
"text": "请填写通知内容",
"title": "请填写通知标题",
"big_style": 1,
"big_image_url": "大图地址",
"logo": "logo.png",
"logourl": "http://xxxx/a.png",
"is_ring": true,
"is_vibrate": true,
"is_clearable": true,
"notify_id":1234
},
"transmission_type": true,
"transmission_content": "透传内容",
"duration_begin": "2017-03-22 11:40:00",
"duration_end": "2017-03-23 11:40:00"
},
"cid":"1fa0795a57c863ecc9a9ea6437b8924f",
"requestid":"123456789"
}'
当使用link作为推送模板时,当客户收到通知时,在通知栏会下是一条含图标、标题等的通知,用户点击时,可以打开您指定的网页。
| 属性 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
| url | String | 是 | 打开网址 |
| duration_begin | String | 否 | 设定展示开始时间,格式为yyyy-MM-dd HH:mm:ss |
| duration_end | String | 否 | 设定展示结束时间,格式为yyyy-MM-dd HH:mm:ss |
| style | Style | 是 | 通知栏消息布局样式,见底下Style说明 |
对于非必传项,可以选择项删除
curl -H "Content-Type: application/json" \
-H "authtoken:eef0742e9bb7aa52bd1ede66a0a20c68057208656e5f558c020fb24aa5b98586" \
https://restapi.getui.com/v1/CKWfvgBDRF9aSnGrvD7IJ4/push_single \
-XPOST -d '{
"message":{
"appkey":"pMEgGQ9bgz5LVAPX8q8WH4",
"is_offline":false,
"msgtype":"link"
},
"link":{
"style": {
"type": 0,
"text": "请填写通知内容",
"title": "请填写通知标题",
"big_style": 2,
"big_text": "长文本内容",
"logo": "logo.png",
"logourl": "http://xxxx/a.png",
"is_ring": true,
"is_vibrate": true,
"is_clearable": true,
"notify_id":1234
},
"url":"www.baidu.com",
"duration_begin":"2017-03-22 11:40:00",
"duration_end":"2017-03-29 11:40:00"
},
"cid":"1fa0795a57c863ecc9a9ea6437b8924f",
"requestid":"123456789"
}'
当使用该模板进行消息通知时,在通知栏会显示一条包含图标、标题等的通知。用户点击弹框内容是,可以选择直接下载应用,或者取消下载应用。
| 属性 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
| notyicon | String | 是 | 通知栏图标 |
| notytitle | String | 是 | 通知标题 |
| notycontent | String | 是 | 通知内容 |
| poptitle | String | 是 | 弹出框标题 |
| popcontent | String | 是 | 弹出框内容 |
| popimage | String | 是 | 弹出框图标 |
| popbutton1 | String | 是 | 弹出框左边按钮名称 |
| popbutton2 | String | 是 | 弹出框右边按钮名称 |
| loadicon | String | 否 | 现在图标 |
| loadtitle | String | 否 | 下载标题 |
| loadurl | String | 是 | 下载文件地址 |
| is_autoinstall | boolean | 否 | 是否自动安装,默认值false |
| is_actived | boolean | 否 | 安装完成后是否自动启动应用程序,默认值false |
| androidmark | String | 否 | 安卓标识 |
| symbianmark | String | 否 | 塞班标识 |
| iphonemark | String | 否 | 苹果标志 |
| duration_begin | String | 否 | 设定展示开始时间,格式为yyyy-MM-dd HH:mm:ss |
| duration_end | String | 否 | 设定展示结束时间,格式为yyyy-MM-dd HH:mm:ss |
对于非必传项,可以选择项删除
curl -H "Content-Type: application/json" \
-H "authtoken:eef0742e9bb7aa52bd1ede66a0a20c68057208656e5f558c020fb24aa5b98586" \
https://restapi.getui.com/v1/CKWfvgBDRF9aSnGrvD7IJ4/push_single \
-XPOST -d '{
"message":{
"appkey":"pMEgGQ9bgz5LVAPX8q8WH4",
"is_offline":false,
"msgtype":"notypopload"
},
"notypopload":{
"style": {
"type": 0,
"text": "请填写通知内容",
"title": "请填写通知标题",
"logo": "logo.png",
"logourl": "http://xxxx/a.png",
"is_ring": true,
"is_vibrate": true,
"is_clearable": true,
"notify_id":1234
},
"notyicon":"noty.png",
"notytitle":"请填写通知标题",
"notycontent":"请填写通知内容",
"poptitle":"请填写弹出框标题",
"popcontent":"请填写弹出框内容",
"popimage":"image.png",
"popbutton1":"leftButton",
"popbutton2":"rightButton",
"loadicon":"",
"loadtitle":"请填写下载标题",
"loadurl":"请填写下载文件地址",
"is_autoinstall":false,
"is_actived":false,
"duration_begin":"2017-03-22 11:40:00",
"duration_end":"2017-03-29 11:40:00"
},
"cid":"1fa0795a57c863ecc9a9ea6437b8924f",
"requestid":"123456789"
}'
在通知栏显示一条含图标、标题等的通知,用户点击后,会启动应用并打开您指定的用户应用页面
| 属性 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
| transmission_type | boolean | 否 | 收到消息是否立即启动应用,true为立即启动,false则广播等待启动,默认否 |
| transmission_content | String | 否 | 透传内容 |
| duration_begin | String | 否 | 设定展示开始时间,格式为yyyy-MM-dd HH:mm:ss |
| duration_end | String | 否 | 设定展示结束时间,格式为yyyy-MM-dd HH:mm:ss |
| intent | Style | 是 | 应用内页面intent 【Android】长度小于1000字节,intent参数(以intent:开头;end结尾) 示例: intent:#Intent;component=你的包名/你要打开的 activity 全路径;S.parm1=value1;S.parm2=value2;end |
| style | Style | 是 | 通知栏消息布局样式,见底下Style说明 |
对于非必传项,可以选择项删除
curl -H "Content-Type: application/json" \
-H "authtoken:eef0742e9bb7aa52bd1ede66a0a20c68057208656e5f558c020fb24aa5b98586" \
https://restapi.getui.com/v1/CKWfvgBDRF9aSnGrvD7IJ4/push_single \
-XPOST -d '{
"cid":"请填写cid",
"requestid":"请填写requestid",
"message":{
"is_offline":true,
"offline_expire_time":345600000,
"appkey":"请填写appkey",
"push_network_type":0,
"msgtype":"startactivity"
},
"startactivity":{
"transmission_type":false,
"transmission_content":"请填写透传内容",
"duration_begin":"2020-01-01 11:40:00",
"duration_end":"2020-01-05 11:40:00",
"intent":"intent:#Intent;action=com.duowan.pushsdk.getui.CKLICK_NOTIFYMESSAGE;package=com.example.yypushsrvsdktest;component=com.example.yypushsrvsdktest/com.yy.pushsvc.impl.PushGTActivity;S.payload=abcdtest;end",
"style":{
"type":0,
"text":"请填写通知内容",
"title":"请填写通知标题",
"big_style":1,
"big_image_url":"大图地址",
"logo":"logo.png",
"logourl":"http://xxxx/a.png",
"is_ring":true,
"is_vibrate":true,
"is_clearable":true,
"notify_id":1234,
"channelName":"Default",
"channel":"iiiii",
"channelLevel":3
}
}
}'
透传消息是指消息传递到客户端只有消息内容,展现的形式由客户端自行定义。客户端可自定义通知的展现形式,可以自定义通知到达后的动作,或者不做任何展现。IOS推送也使用该模板
| 属性 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
| transmission_type | boolean | 否 | 收到消息是否立即启动应用,true为立即启动,false则广播等待启动,默认是否 |
| transmission_content | String | 是 | 透传内容 |
| duration_begin | String | 否 | 设定展示开始时间,格式为yyyy-MM-dd HH:mm:ss |
| duration_end | String | 否 | 设定展示结束时间,格式为yyyy-MM-dd HH:mm:ss |
| push_info | Map | 否 | apns推送消息, json串,当手机为ios,并且为离线的时候 |
push_info的aps字段说明
具体参数含义详见苹果APNs文档:
https://developer.apple.com/library/content/documentation/NetworkingInternet/Conceptual/RemoteNotificationsPG/PayloadKeyReference.html
| 属性 | 子属性 | 类型 | 说明 |
|---|---|---|---|
| alert | - | Map | 消息 |
| body | String | 通知文本消息 | |
| action-loc-key | String | (用于多语言支持)指定执行按钮所使用的Localizable.strings | |
| loc-key | String | (用于多语言支持)指定Localizable.strings文件中相应的key | |
| loc-args | String[] | 如果loc-key中使用了占位符,则在loc-args中指定各参数 | |
| launch-image | String | 指定启动界面图片名 | |
| title | String | 通知标题 | |
| title-loc-key | String | (用于多语言支持)对于标题指定执行按钮所使用的Localizable.strings,仅支持iOS8.2以上版本 | |
| title-loc-args | String[] | 对于标题,如果loc-key中使用的占位符,则在loc-args中指定各参数,仅支持iOS8.2以上版本 | |
| subtitle | String | 通知子标题,仅支持iOS8.2以上版本 | |
| subtitle-loc-key | String | 当前本地化文件中的子标题字符串的关键字,仅支持iOS8.2以上版本 | |
| subtitle-loc-args | String[] | 当前本地化子标题内容中需要置换的变量参数 ,仅支持iOS8.2以上版本 | |
| autoBadge | - | String | 用于计算icon上显示的数字,还可以实现显示数字的自动增减,如“+1”、 “-1”、 “1” 等,计算结果将覆盖badge |
| sound | - | String | 通知铃声文件名,无声设置为“com.gexin.ios.silence” |
| content-available | - | integer | 推送直接带有透传数据 |
| category | - | String | 在客户端通知栏触发特定的action和button显示 |
| 属性 | 子属性 | 类型 | 说明 |
|---|---|---|---|
| payload | - | String | 增加自定义的数据 |
push_info的multimedia字段说明
该字段为Array类型,最多可设置3个子项,每个参数定义如下所示:
| 属性 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| url | String | 是 | 多媒体资源地址 |
| type | int | 是 | 资源类型(1.图片,2.音频, 3.视频) |
| only_wifi | Boolean | 否 | 是否只在wifi环境下加载,如果设置成true,但未使用wifi时,会展示成普通通知 |
curl -H "Content-Type: application/json" \
-H "authtoken:eef0742e9bb7aa52bd1ede66a0a20c68057208656e5f558c020fb24aa5b98586" \
https://restapi.getui.com/v1/CKWfvgBDRF9aSnGrvD7IJ4/push_single \
-XPOST -d '{
"message":{
"appkey":"pMEgGQ9bgz5LVAPX8q8WH4",
"is_offline":false,
"msgtype":"transmission"
},
"transmission":{
"transmission_type":false,
"transmission_content":"请填写透传内容",
"duration_begin":"2017-03-22 11:40:00",
"duration_end":"2017-03-29 11:40:00"
},
"push_info": {
"aps": {
"alert": {
"title": "请填写通知标题",
"body": "请填写通知内容"
},
"autoBadge": "+1",
"content-available": 0
},
"payload": "payload",
"multimedia": [
{
"url": "http://ol5mrj259.bkt.clouddn.com/test2.mp4",
"type": 3,
"only_wifi": true
}
]
},
"cid":"1fa0795a57c863ecc9a9ea6437b8924f",
"requestid":"123456789"
}'
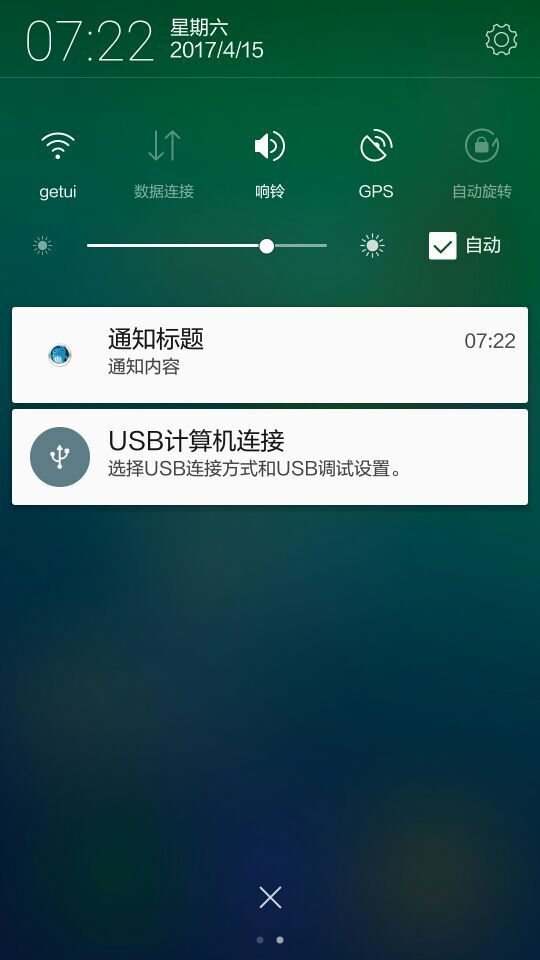
Style对应有四种类型选择,分别如下:
| 属性 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
| type | integer | 是 | 固定为0 |
| text | String | 是 | 通知内容 |
| title | String | 是 | 通知标题 |
| logo | String | 是 | 通知的图标名称,包含后缀名(需要在客户端开发时嵌入),如“push.png” |
| is_ring | boolean | 否 | 收到通知是否响铃:true响铃,false不响铃。默认响铃 |
| is_vibrate | boolean | 否 | 收到通知是否振动:true振动,false不振动。默认振动 |
| is_clearable | boolean | 否 | 通知是否可清除: true可清除,false不可清除。默认可清除 |
| notify_id | integer | 否 | 需要被覆盖的消息已经增加了notifyId字段,用于实现下发消息的覆盖。新的消息使用相同的notifyId下发。 |
| big_style | String | 否 | 通知展示样式,枚举值包括 1,2(style=0时,big_style只能为1或者2) |
| big_image_url | String | 否 | 知展示文本+大图样式,参数 大图URL地址 |
| big_text | String | 否 | 通知展示文本+长文本样式,参数是长文本 |
| channelId | String | 否 | 通知渠道id,唯一标识,默认Default |
| channelName | String | 否 | 通知渠道名称,默认Default |
| channelLevel | int | 否 | 该字段代表通知渠道重要性,具体值有0、1、2、3、4; 设置之后不能修改;具体展示形式如下: 0:无声音,无震动,不显示。(不推荐) 1:无声音,无震动,锁屏不显示,通知栏中被折叠显示,导航栏无logo。 2:无声音,无震动,锁屏和通知栏中都显示,通知不唤醒屏幕。 3:有声音,有震动,锁屏和通知栏中都显示,通知唤醒屏幕。(推荐) 4:有声音,有震动,亮屏下通知悬浮展示,锁屏通知以默认形式展示且唤醒屏幕。(推荐) |

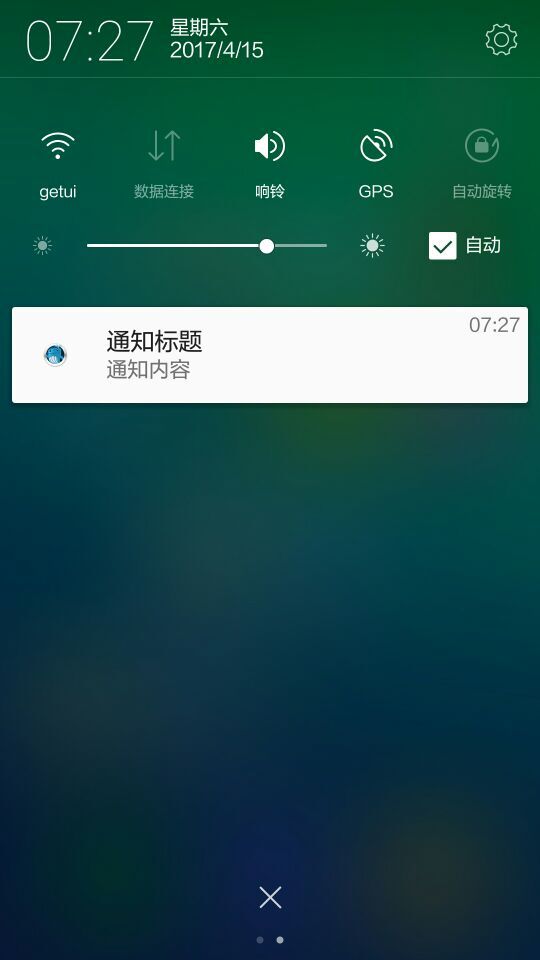
| 属性 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
| type | integer | 是 | 固定为1 |
| text | String | 是 | 通知内容 |
| title | String | 是 | 通知标题 |
| logo | String | 是 | 通知的图标名称,包含后缀名(需要在客户端开发时嵌入),如“push.png” |
| logourl | String | 否 | 通知图标URL地址 |
| is_ring | boolean | 否 | 收到通知是否响铃:true响铃,false不响铃。默认响铃 |
| is_vibrate | boolean | 否 | 收到通知是否振动:true振动,false不振动。默认振动 |
| is_clearable | boolean | 否 | 通知是否可清除: true可清除,false不可清除。默认可清除 |
| notify_id | integer | 否 | 需要被覆盖的消息已经增加了notifyId字段,用于实现下发消息的覆盖。新的消息使用相同的notifyId下发。 |
| channelId | String | 否 | 通知渠道id,唯一标识,默认Default |
| channelName | String | 否 | 通知渠道名称,默认Default |
| channelLevel | int | 否 | 该字段代表通知渠道重要性,具体值有0、1、2、3、4; 设置之后不能修改;具体展示形式如下: 0:无声音,无震动,不显示。(不推荐) 1:无声音,无震动,锁屏不显示,通知栏中被折叠显示,导航栏无logo。 2:无声音,无震动,锁屏和通知栏中都显示,通知不唤醒屏幕。 3:有声音,有震动,锁屏和通知栏中都显示,通知唤醒屏幕。(推荐) 4:有声音,有震动,亮屏下通知悬浮展示,锁屏通知以默认形式展示且唤醒屏幕。(推荐) |

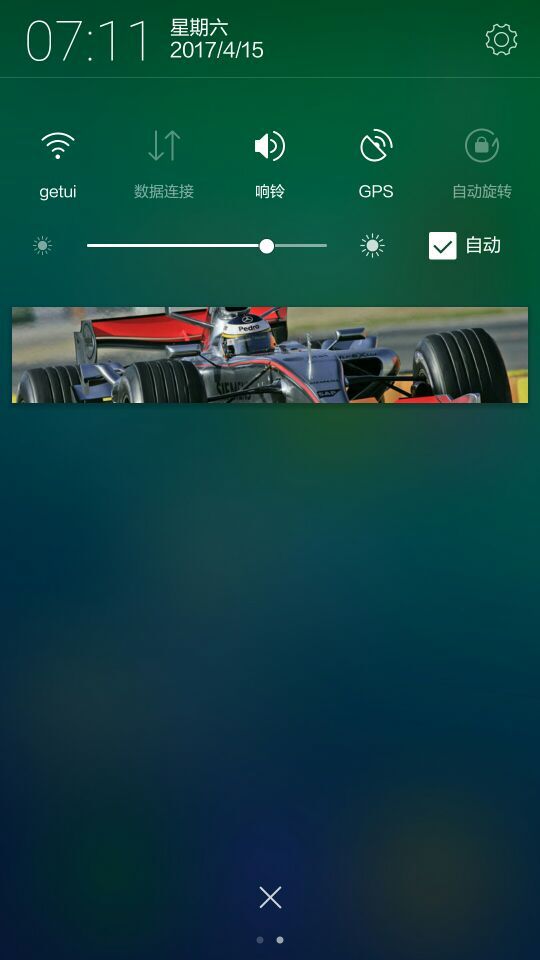
| 属性 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
| type | integer | 是 | 固定为4 |
| logo | String | 否 | 通知的图标名称,包含后缀名(需要在客户端开发时嵌入),如“push.png” |
| banner_url | String | 是 | 通过url方式指定动态banner图片作为通知背景图 |
| is_ring | boolean | 否 | 收到通知是否响铃:true响铃,false不响铃。默认响铃 |
| is_vibrate | boolean | 否 | 收到通知是否振动:true振动,false不振动。默认振动 |
| is_clearable | boolean | 否 | 通知是否可清除: true可清除,false不可清除。默认可清除 |
| notify_id | integer | 否 | 需要被覆盖的消息已经增加了notifyId字段,用于实现下发消息的覆盖。新的消息使用相同的notifyId下发。 |

| 属性 | 类型 | 是否必传 | 说明 |
|---|---|---|---|
| type | integer | 是 | 固定为6 |
| text | String | 是 | 通知内容 |
| title | String | 是 | 通知标题 |
| logo | String | 否 | 通知的图标名称,包含后缀名(需要在客户端开发时嵌入),如“push.png” |
| logourl | String | 否 | 通知图标URL地址 |
| big_style | String | 是 | 通知展示样式,枚举值包括 1,2 |
| big_image_url | String | 否 | 通知大图URL地址 |
| big_text | String | 否 | 通知展示文本+长文本样式,参数是长文本 |
| banner_url | String | 否 | 通知小图URL地址 |
| is_ring | boolean | 否 | 收到通知是否响铃:true响铃,false不响铃。默认响铃 |
| is_vibrate | boolean | 否 | 收到通知是否振动:true振动,false不振动。默认振动 |
| is_clearable | boolean | 否 | 通知是否可清除: true可清除,false不可清除。默认可清除 |
| notify_id | integer | 否 | 需要被覆盖的消息已经增加了notifyId字段,用于实现下发消息的覆盖。新的消息使用相同的notifyId下发。 |
| channelId | String | 否 | 通知渠道id,唯一标识,默认Default |
| channelName | String | 否 | 通知渠道名称,默认Default |
| channelLevel | int | 否 | 该字段代表通知渠道重要性,具体值有0、1、2、3、4; 设置之后不能修改;具体展示形式如下: 0:无声音,无震动,不显示。(不推荐) 1:无声音,无震动,锁屏不显示,通知栏中被折叠显示,导航栏无logo。 2:无声音,无震动,锁屏和通知栏中都显示,通知不唤醒屏幕。 3:有声音,有震动,锁屏和通知栏中都显示,通知唤醒屏幕。(推荐) 4:有声音,有震动,亮屏下通知悬浮展示,锁屏通知以默认形式展示且唤醒屏幕。(推荐) |
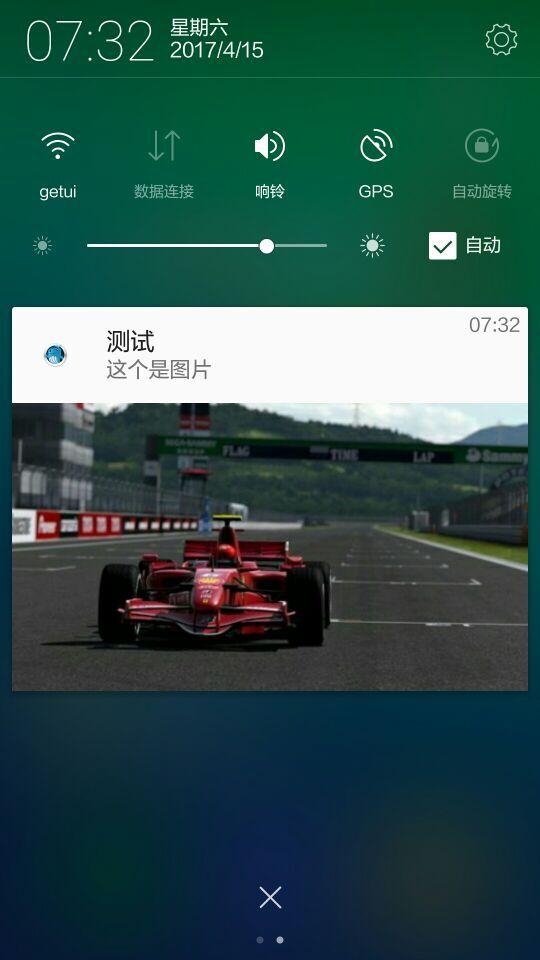
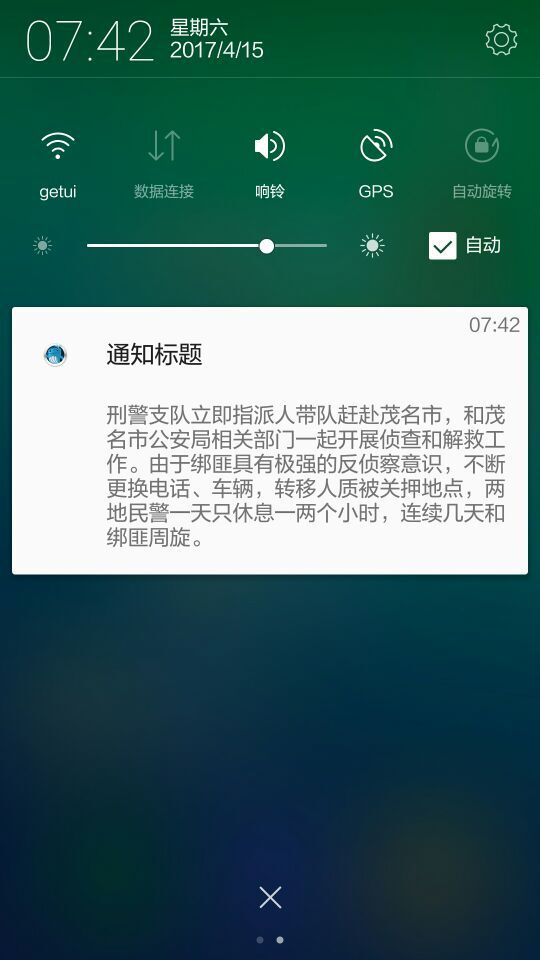
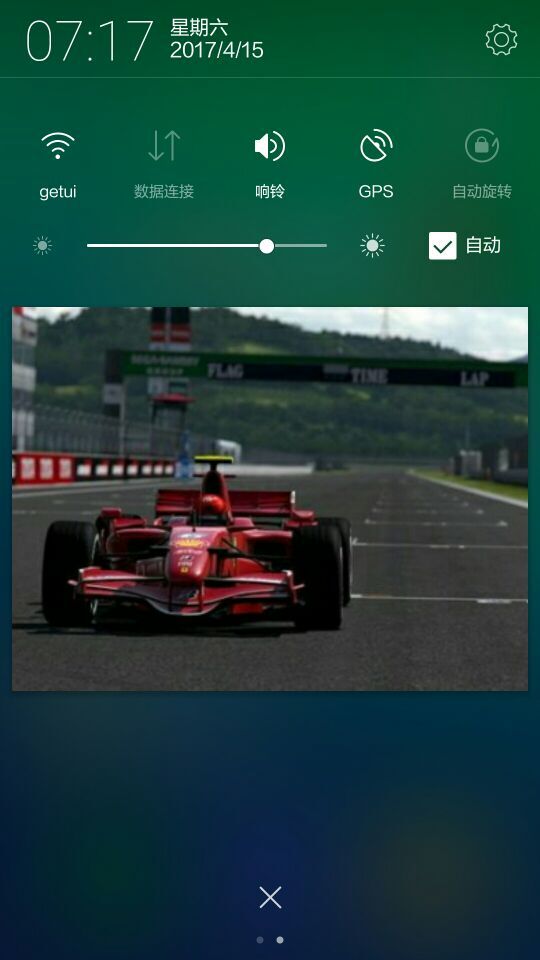
展开通知样式,big_style 可选枚举 为1,2实现2类样式
| big_style | 必传属性 | 展开样式说明 |
|---|---|---|
| 1 | big_image_url | 通知展示大图样式,参数是大图的URL地址 |
| 2 | big_text | 通知展示文本+长文本样式,参数是长文本 |
样式1

样式2

样式3

以上文档对您是否有帮助?