可视化埋点是用户通过对页面可埋点的元素,直接圈选埋点,圈选事件即时生效,极其快速便捷,且跳过代码部署和发版过程,极大提升运营效率。
1、请确保已经接入 SDK 并初始化;
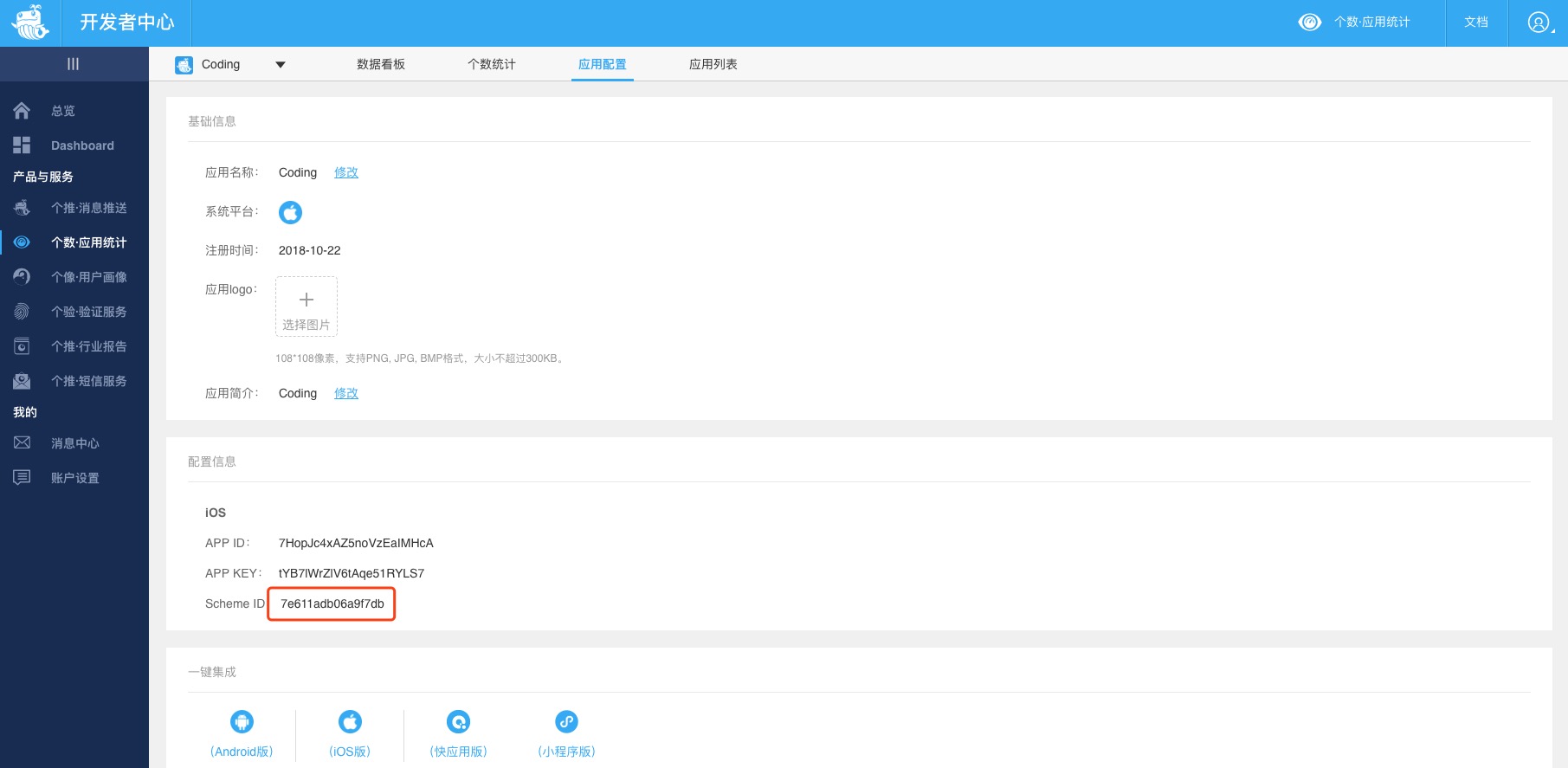
2、前往个推开发者中心的应用配置页面,获取 SchemeID,位置如下图:

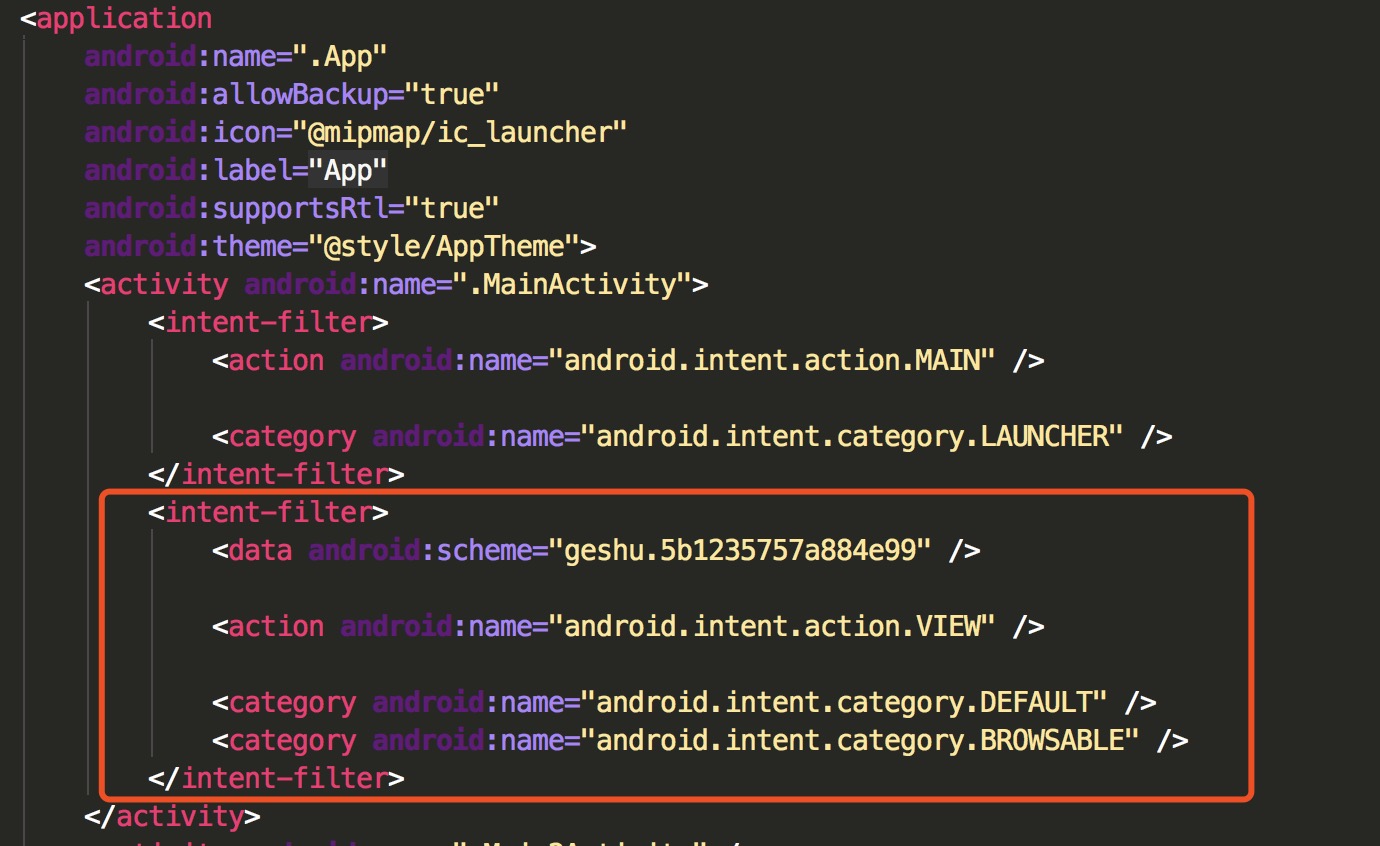
3、在 AndroidMainfest 的主页面中配置:

<intent-filter>
<data android:scheme="geshu.替换为自己应用的SchemeID" />
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
</intent-filter>
1、请确保已经接入 SDK 并初始化;
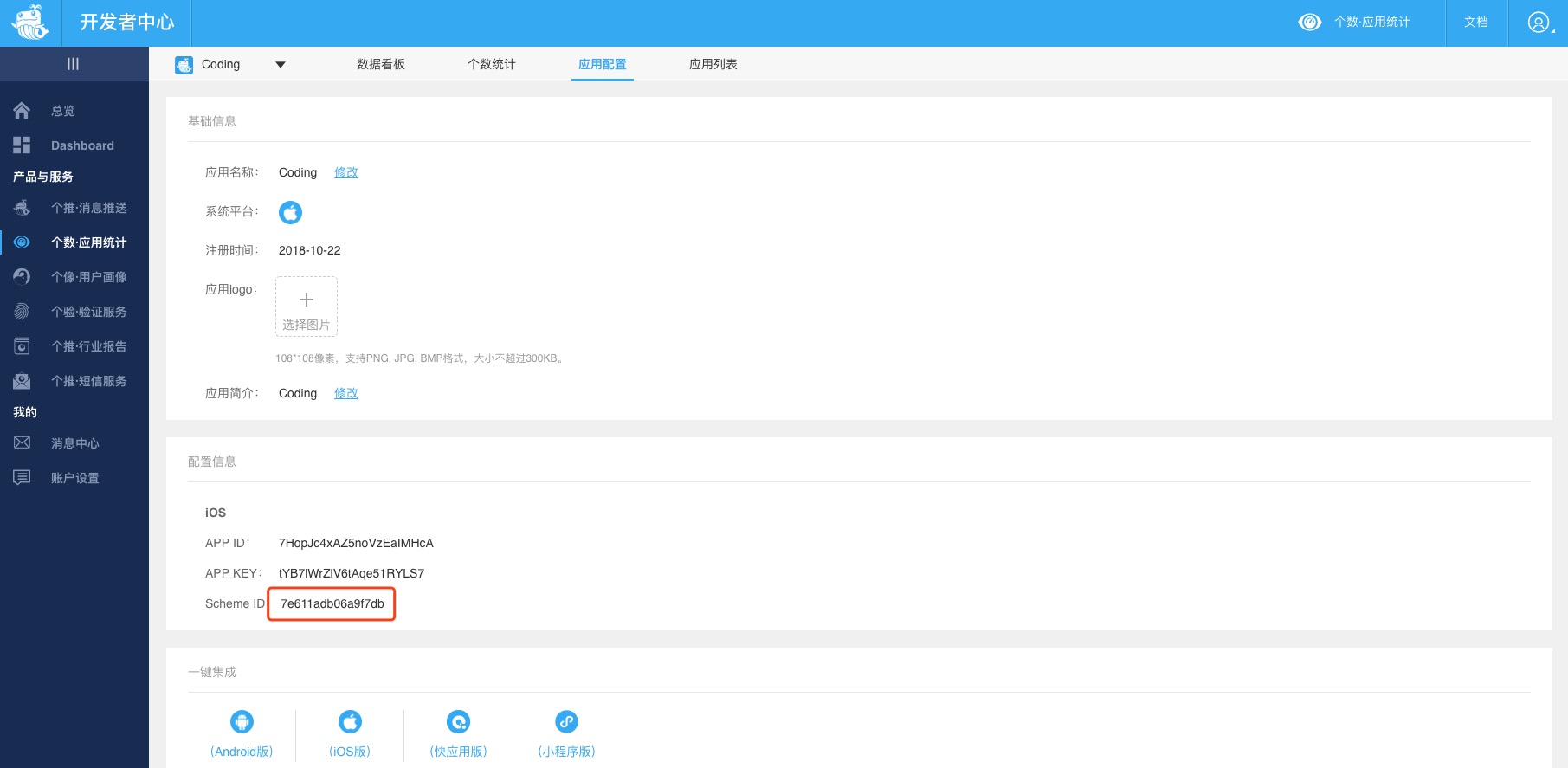
2、前往个推开发者中心的应用配置页面,获取 SchemeID,位置如下图:

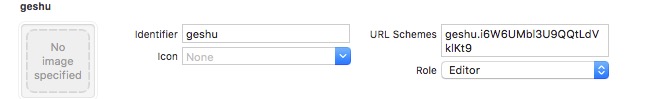
3、在项目工程配中添加 URL Types,格式为:geshu.SchemeID:

4、在 AppDelegate 的回调 - (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url; 中,调用个数处理 URL 的接口:
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url{
[GTCountSDK handleUrl:url];
// 其他操作
return YES;
}
1、安装已经集成 SDK 的 App 到手机,请确保使用已发布的最新版 App 进行圈选,以防因为版本不同,出现数据量偏差。
2、登录个推开发者中心,并选择事件统计的可视化埋点菜单:

3、确保安装了集成 SDK 的目标应用后,使用手机扫码,如是微信扫码需要在浏览器中打开,浏览器扫码后打开以下页面,点击在手机上开始埋点,即可唤起应用进行可视化埋点。(可能部分华为等手机自带的浏览器不允许唤起其他应用,可以尝试用别的浏览器)

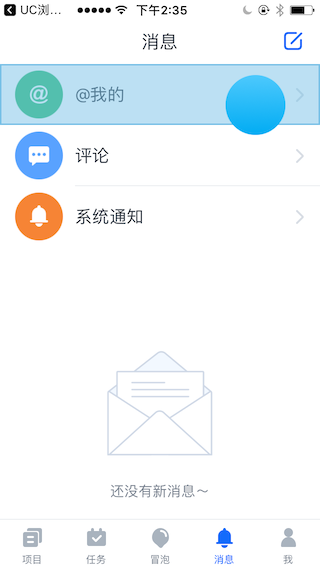
4、唤起应用后,会看到一个蓝色小圆圈按钮,将蓝圈按钮拖动到任一可埋点元素上面, 松开即可新建该元素的事件配置:(如果没有出现小蓝点请确认该应用是否已开启悬浮窗权限)

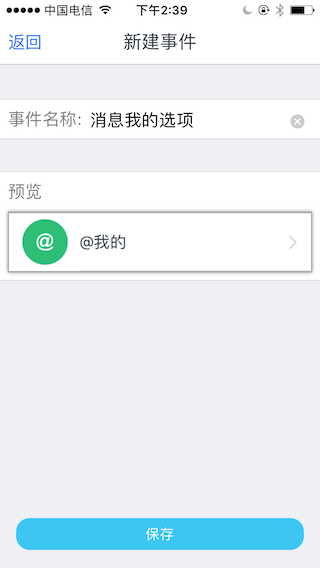
5、填写事件名称后,点击保存,即可监听该元素的所有点击事件:

6、返回到应用界面,可看到已配置的元素会变成黄色,再次拖动按钮到该元素上,会显示该元素已被定义。

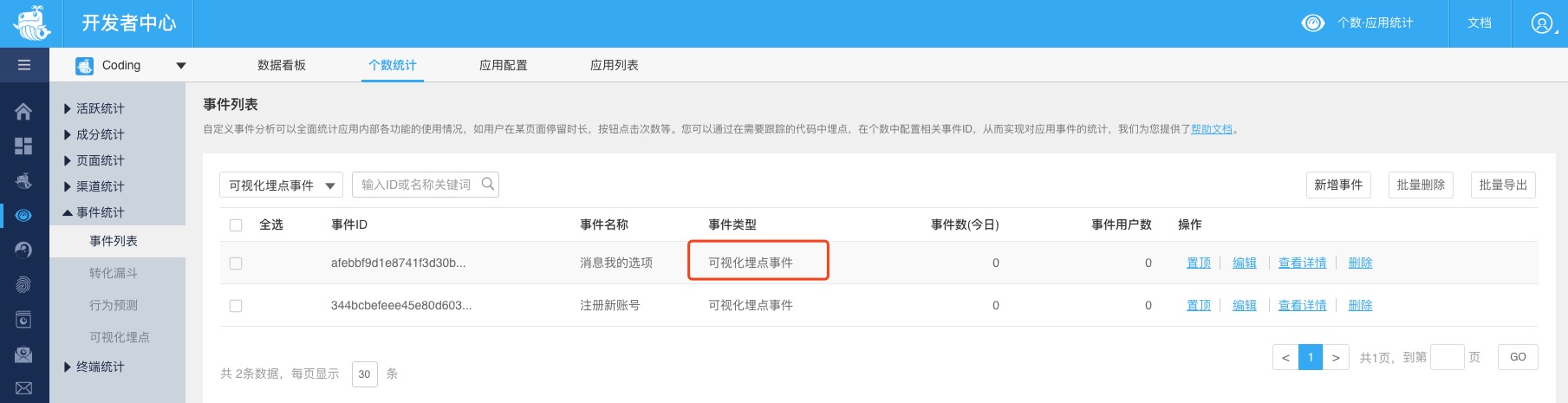
7、已配置元素的事件统计数据,在事件统计的事件列表菜单中查看,类型为可视化埋点事件的事件即为可视化埋点配置的事件:

以上文档对您是否有帮助?