个数是个推旗下基于大数据的应用统计产品,从用户属性、使用行为、行业对比等多指标多维度进行全面的移动应用统计分析,帮助 APP 运营者深层次挖掘用户需求,准确了解自身行业地位,从而更好地指导产品运营。
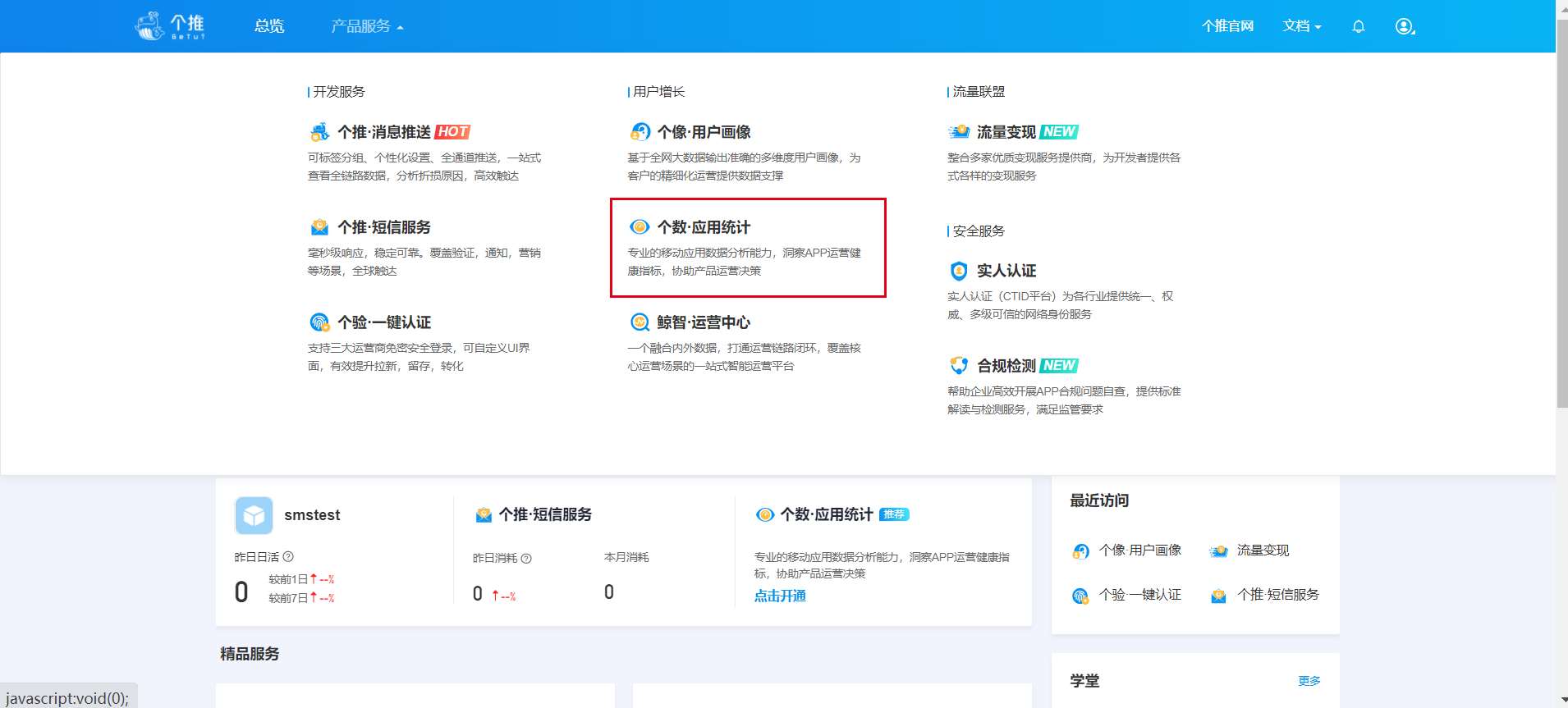
1、登录 个推开发者后台 ,进入个数应用统计。

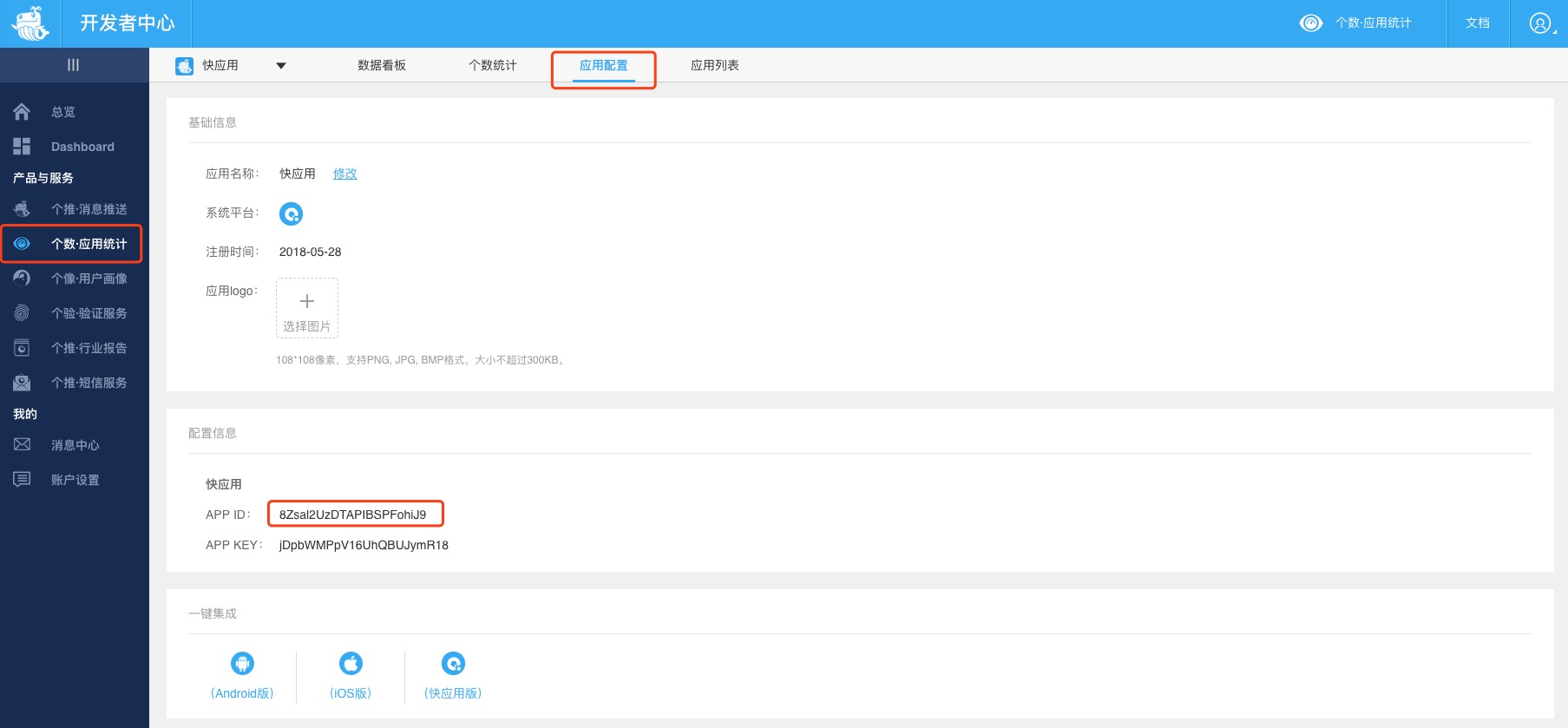
2、创建个数应用,并获取 AppId。

直接下载SDK,并添加到项目中。


添加代码如下
"features": [
{ "name": "system.fetch" },
{ "name": "system.network" },
{ "name": "system.device" },
{ "name": "system.storage" }
]
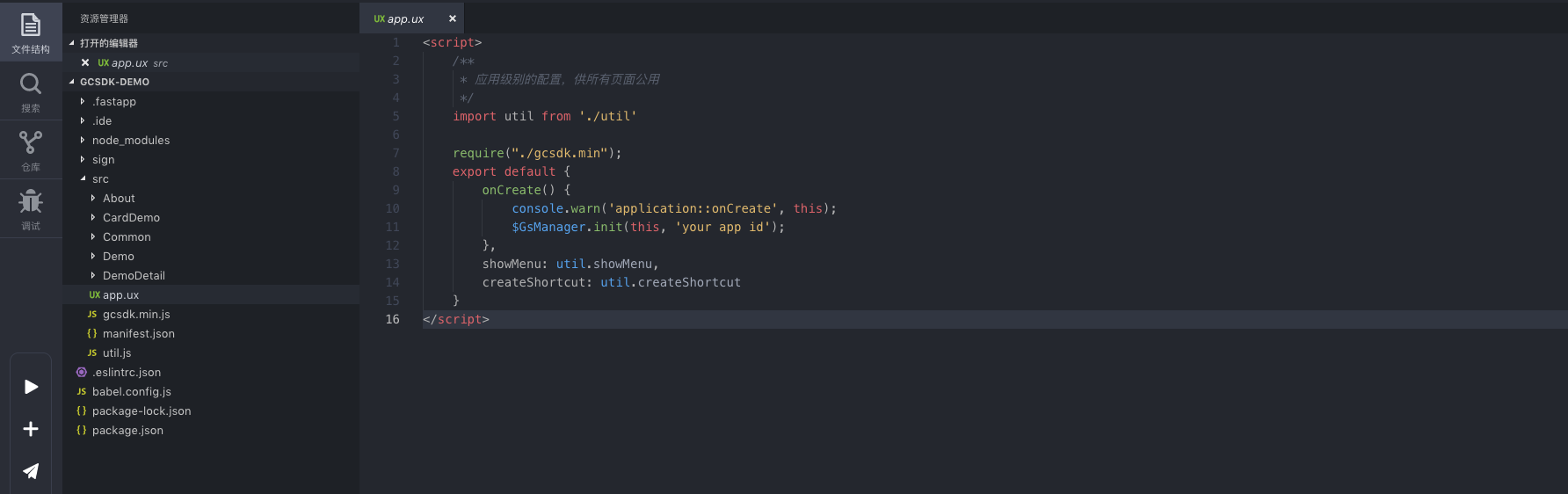
在 app.ux 中引入 gcsdk 并使用 AppId 初始化:
require('./gcsdk.min')
export default {
onCreate() {
$GsManager.init(this, ‘your appid’);
},
showMenu: util.showMenu,
createShortcut: util.createShortcut
}
注意1: SDK已经将个数对象设置到全局对象,无需重复导入,需要时使用 $GsManager.{api} 调用 SDK 相关方法。
在快应用所有需要打点的的页面文件( manifest.json 中 router > pages 对象下声明的页面对应的.ux文件中 )中增加统计代码,有两种接入方法:
示例:
export default {
onShow(){
//在onShow方法的第一行加入此代码
$GsManager.onShow(this)
//App业务代码
},
..............
onHide() {
//在onHide方法的第一行加入此代码
$GsManager.onHide(this)
//App业务代码
}
}
注意: 请确保在需要被统计的路由页面调用$GsManager.onShow(this)和$GsManager.onHide(this),且这两个方法需要成对出现。
$GsManager.onShow(this)和$GsManager.onHide(this)两个方法原有导出方式
//页面文件 xx.ux
export default {
data: {
list:[]
},
onInit () {
console.debug('page onInit');
}
onShow () {
console.debug('page onShow');
$GsManager.onShow(this);
},
onHide (){
console.debug('page onHide');
$GsManager.onHide(this);
}
}
新的导出方式
//页面文件 xx.ux
export default GsPage ({
data: {
list:[]
},
onInit () {
console.debug('page onInit');
}
//如无业务代码,可以无需调用onShow和onHide函数
})
storage.clear(OBJECT)接口!个数SDK会将用户相关操作数据缓存在客户端数据存储模块,在特定时间启动发送策略。若调用该接口可导致数据统计不准确的问题。以上文档对您是否有帮助?