本文是H5端一键认证SDK集成文档,用于指导H5一键认证SDK的集成。
使用限制说明:一键登录和号码校验的使用前提是用户打开蜂窝网络,目前支持的网络制式有移动 2G、3G、4G、5G,联通 3G、4G、5G,电信 4G、5G。
新增 H5 应用和 H5 配置项请照文档 一键认证使用说明 接入。
1.页面引入 gysdk-min.js
<!-- 引入axios 网络请求依赖此库-->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<!-- 引入gysdk-min.js 注意路径修改为工程对应的路径-->
<script src="./gysdk-min.js"></script>
<!-- 加密库 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.0.0/crypto-js.min.js"></script>
注意:gysdk-min.js内部的网络请求依赖axios,所以页面需要引入
2.请在head中添加代码(生产上有https访问的,会导致上报的referer为空,移动运营商会去校验请求referer是否进行备案)
<meta content="always" name="referrer">
3.一键登录使用弹窗版本(product: "popup")配置要求
<!-- 引入css -->
<link rel="stylesheet" type="text/css" href="https://www.cmpassport.com/h5/js/jssdk_auth/css/ydrz-layer.css">
<!-- 设置div -->
<div id="ydrzCustomControls"></div>
页面打开时需先调用GyManager的init方法,初始化个验SDK,一键登录和本机号码校验都需要初始化成功才能调用
//保存初始化结果
let initResult;
//打开调试模式,调试模式下将会向控制台输出SDK日志,正式上线时建议关掉
GyManager.setDebugMode(true)
//初始化推送SDK
GyManager.init({
app: '个验H5',
appid: '您的appid',
onResult: function (res) {
if (res.success) {
//初始化成功
initResult = res;
}
}
});
字段说明:
以下为必需配置的参数
| 字段 | 说明 |
|---|---|
| appid | 客户在客户后台申请的。审核成功后生效 |
| app | app名称 您app名称 少于6位中文字符 |
| onResult | 初始化成功失败的回调 |
可选配置参数说明
| 字段 | 说明 | 默认值 | 可选值 |
|---|---|---|---|
| timeout | 全局请求的超时时长 | 30000(ms) | 大于0的整数 |
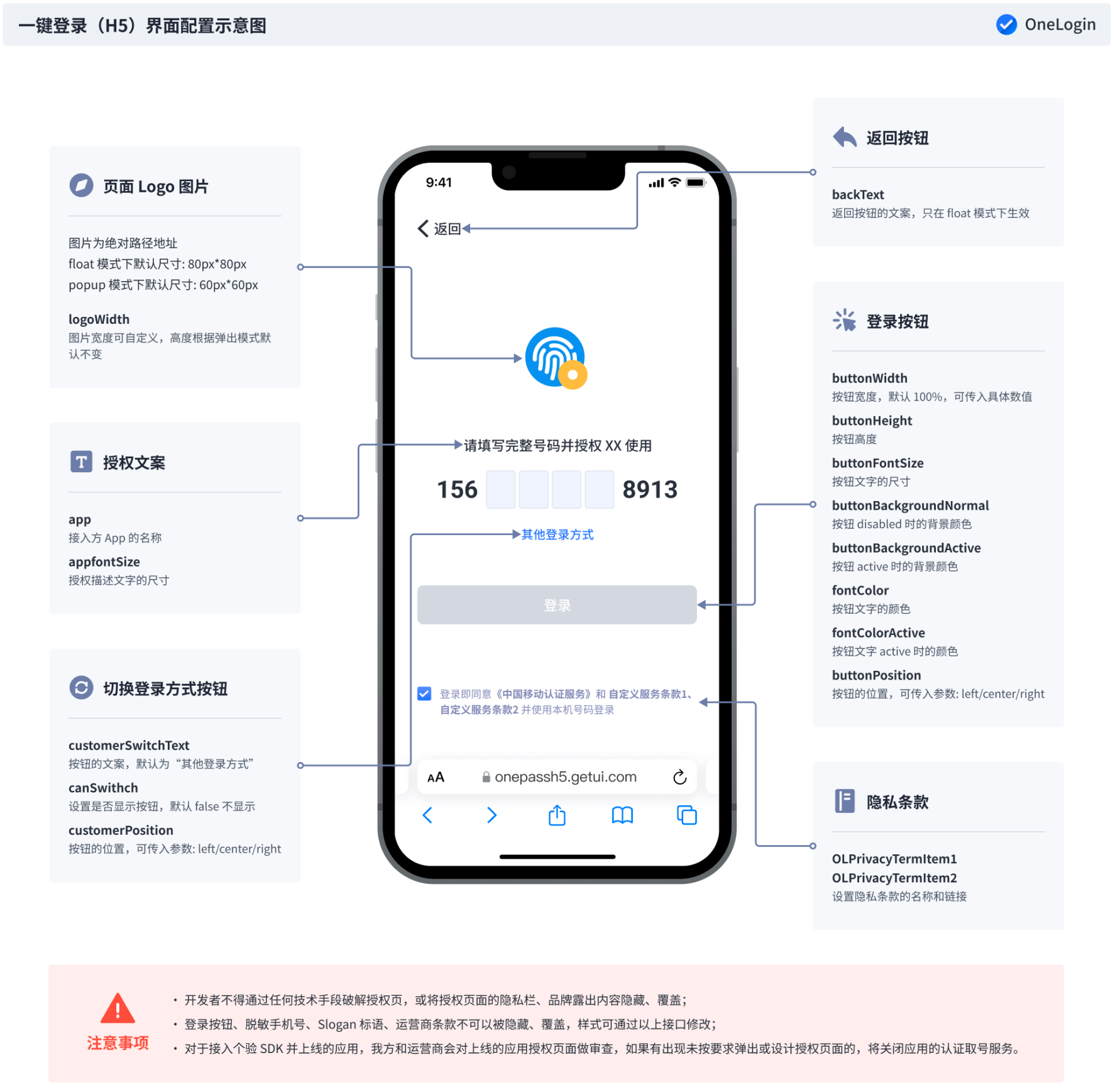
调用 oneLogin方法获取脱敏手机号拉起授权页面
初始化成功后需要使用H5一键登录时调用oneLogin方法,去获取脱敏手机号,并拉起授权页面。待用户填写手机号中间4位并点击登录后获取运营商token。 成功/失败将在onTokenSuccess、onTokenFail中返回
GyManager.oneLogin({
logo: "https://com.xxx.xxx/logo.png",
onTokenSuccess: function (res) {
// data 结构: { gyuid:'abcd', phone:'16666666666', accesscode: 'abc',other...}。
// 接入方可直接加上其他参数一起提交给服务端
// 调用服务端校验接口, 以下是伪代码示例
axios({
method: 'POST',
url: '您API地址',// 您的服务端校验接口
data: data // 校验参数
}).then(res => {
if (res.data && res.data.status === 200) {
// success 获取返回结果
} else {
// fail 可以调用短信等其他验证形式
}
});
},
onTokenFail: function (err) {
// 网关失败,可以调用短信等其他验证形式
// 结合用户业务逻辑,判断是否需要移除实例
}
});
字段说明:
以下为必需配置的参数
| 字段 | 说明 |
|---|---|
| logo | 授权页面logo展示(网络地址)float默认尺寸8080 ; popup: 6060 |
| logoWidth | logo 宽度 |
| onTokenSuccess | 运营商取号token成功返回 |
| onTokenFail | 运营商取号token失败返回 |
可选配置参数说明:
| 字段 | 说明 |
|---|---|
| product | float:全屏(默认) ; popup: 弹框 |
| logoHeight | logo 高度, float模式默认为"", popup模式默认为logoWidth |
| divId | popup模式下的容器id,product设置为popup时必填 |
| appfontSize | 授权栏文字大小 |
| canSwithch | 自定义按钮控件 是否展示 (默认不展示) |
| customerSwitchText | 自定义按钮控件,canSwithch设置时必填 文案,如:其他登录方式 |
| customerPosition | 控件距离弹窗左边框边距, 默认center,支持百分比或者数值,如“20px“ |
| customerHigh | 默认距离顶部80% |
| customerClickUrl | 自定义按钮控件点击跳转地址,canSwithch设置时必填 |
| OLPrivacyTermItemsFontSize | 协议字体大小 |
| OLPrivacyTermItems | 协议内容,可设置多个协议,数组格式,比如:OLPrivacyTermItems: [{ name: "《协议名称》", url: "https://www.baidu.com" }] |
| keepOpen | 弹窗模式popup下 , 控制授权页一直打开/自动关闭;true:授权页将一直打开至调 用授权页关闭方法GyManager.closeAuthPage() / 用户自行关闭授权弹窗或退出页面; 默认为false,获取 token 后自动关闭 |
| isAuthTextShow | 页面模式float ,授权拦是否展示 ,默认展示 |
| authText | 页面模式float ,授权拦显示文案 ,默认展示 :中国移动为您提供本机号码认证服务;如不想显示默认文案则可换成popup: 弹框页面模式 |
GyManager.closeAuthPage()
弹窗模式 popup 场景. keepOpen= true, 可以主动通过closeAuthPage关闭授权页
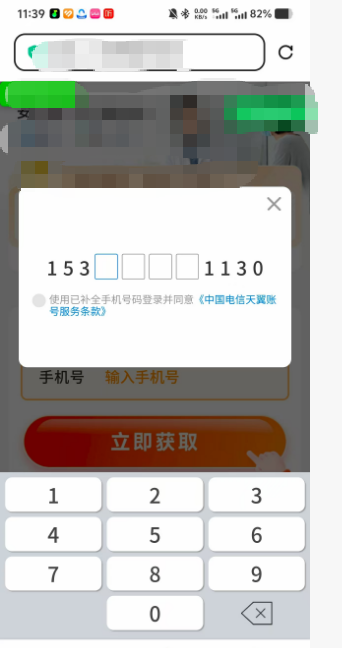
授权页示例如下:
页面模式float(全屏)样例:
注意:全屏模式下授权拦显示文案 默认展示 :中国移动为您提供本机号码认证服务,该文案暂不支持修改。如不想显示默认文案则可换成popup: 弹框页面模式。
页面模式popup(弹框)样例
说明:该方法可提升非纯4G网络环境下用户的使用体验,为可选方法,不使用该方法不影响正常接入使用。
// 调用网关接口前,用户可先调用checkNetInfo 方法获取用户的网络状态; 可选方法
// 该判断方法在iOS系统上所有网络情况均会返回unknown状态
var net = GyManager.checkNetInfo();
if (net !== 'wifi'){
// 调用网关验证
}else{
//调用原有认证方式不调用网关验证
}
checkNetInfo() 返回当前网络状态
返回cellular、wifi、unknown 三种状态。建议网络状态为cellular和unknown情况时调用网关接口,网络状态为wifi时不调用网关接口。该判断方法在iOS系统上所有网络情况均会返回unknown状态
onePass方法调用网关校验 GyManager.onePass({
phone: '16666666666',
onGatewaySuccess: function (res) {
// data 结构: { gyuid:'abcd', phone:'16666666666', accesscode: 'abc',other... }。
// 网关成功,获取校验结果
// 调用 result 接口,以下是伪代码示例
axios({
method: 'POST',
headers: { 'content-type': 'application/x-www-form-urlencoded' },
url: '您API地址',// 您的服务端校验接口
data: `appid=${this.appid}&phone=${data.phone}&accesscode=${data.accesscode}`
}).then(res => {
//此处为示例,具体根据业务返回码自行判断
if (res.data && res.data.status === 200) {
// success
} else {
// fail, 可以调用短信等其他验证形式
}
});
},
onGatewayFail: function (err) {
//网关失败,可以调用短信等其他验证形式
}
});
字段说明:
以下为必需配置的参数(无可选参数)
| 字段 | 说明 |
|---|---|
| phone | 需要校验的号码 |
| onGatewaySuccess | 网关成功返回 |
| onGatewayFail | 网关失败返回 |


