在Android M之前,点击一个链接会产生一个对话框,询问用户打开哪个应用 - 包括浏览器应用。但是谷歌在Android M实现了一个自动认证(auto-verify)机制,让开发者可以避开这个弹出框,使用户不必去选择一个列表,直接跳转到他们的app中。
Android App Links有以下几点好处:
安全性/特殊性:由于Android App Links使用了HTTP/HTTPS URL的方式向开发者的服务器进行连接认证,所以其他应用无法使用我们的链接
无缝的用户体验:当用户未安装我们的应用时,由于使用的是HTTP/HTTPS URL,会直接打开一个网页,我们可以在这个网页中展示应用介绍等,而不是显示404或者是其他错误页面
支持Instant Apps:可以使用App Links直接打开一个未安装的Instant App
支持Google Search或其他浏览器:用户可以直接在Google Search/Google Assistant/手机浏览器/屏幕搜索中直接通过点击一个URL来打开我们的指定页面
参见:AppLink配置说明书>AppLink配置中的4. 在【域名配置】对域名进行配置
我们在此处先假设用户是通过https://link.applk.cn/getui或http://link.applk.cn/getui来打开我们的应用的。
Android Studio 2.3以后提供了App Links Assistant来帮助开发者快速在AndroidManifest.xml中创建需要配置的intent filter,使用App Links Assistant有以下几个步骤:
点击Android Studio的菜单栏中的Tools > App Links Assistant
点击Open URL Mapping Editor,然后在对话框底部点击+去添加一个新的URL mapping
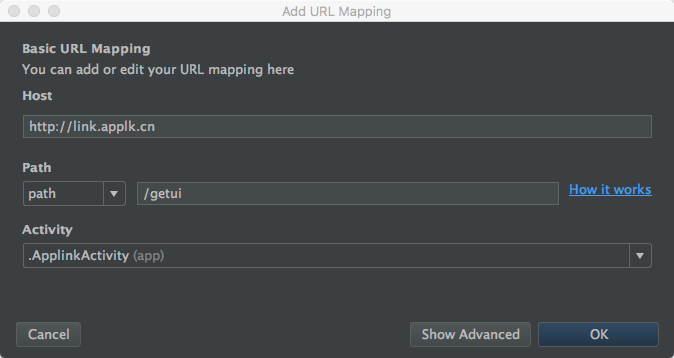
在弹出的Add URL Mapping对话框中输入对应的内容,包括Host、Path、Activity, 输入完成后点击OK

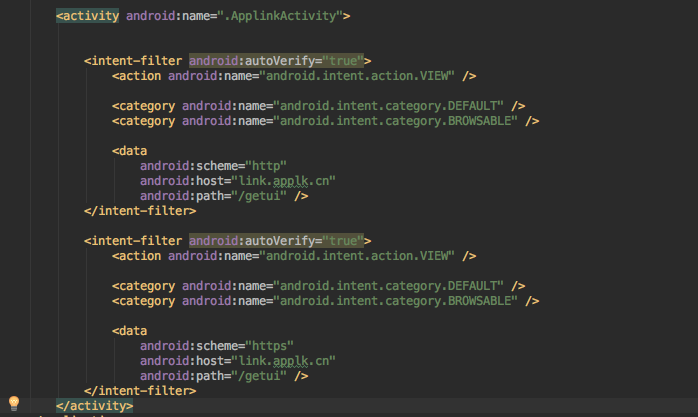
使用App Links Assistant在manifest文件中自动生成的内容如下:

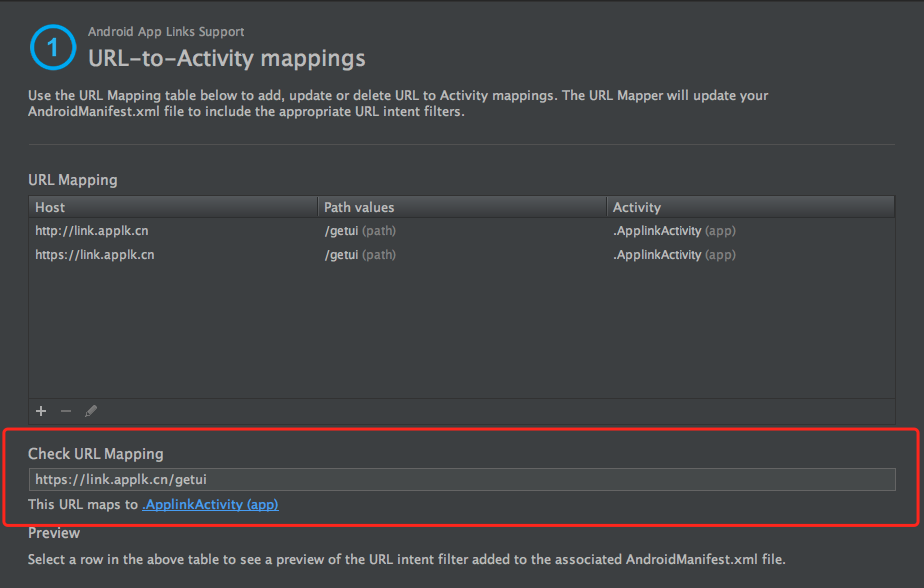
App Links Assistant提供了检查URL Mapping是否配置正确的快捷方式,操作如下:
Open URL Mapping Editor,然后在Check URL Mapping对话框中输入URL,当输入一个能够成功匹配到Acitivty的URL后,输入框下方会显示This URL maps to xxxxx(app)
通过App Links Assistant -> Select Activity选择之前配置的URL对应的Activity, 点击Insert Code即可在onCreate方法中插入获取从App Links跳转而来的URL的代码,生成代码如下
// ATTENTION: This was auto-generated to handle app links.
Intent appLinkIntent = getIntent();
String appLinkAction = appLinkIntent.getAction();
Uri appLinkData = appLinkIntent.getData();
如果需要统计用户通过个推短信补量的方式下发后的点击数量,需要在获取到appLinkData后,调用个推sdk的接口进行回执
if (appLinkData != null) {
PushManager.getInstance().sendApplinkFeedback(getApplicationContext(), appLinkData.toString());
}
为了在应用安装成功后,系统能自动验证该应用是否有权使用对应的域名,系统会向https://link.applk.cn/.well-known/assetlinks.json请求数据,根据获取到的文件内容,验证应用域名的合法性。
如果您是通过个推的App Links短信补量接入的,只需要完成第二步中的域名配置,审核成功后,个推会在对应的域名下放置正确的文件。
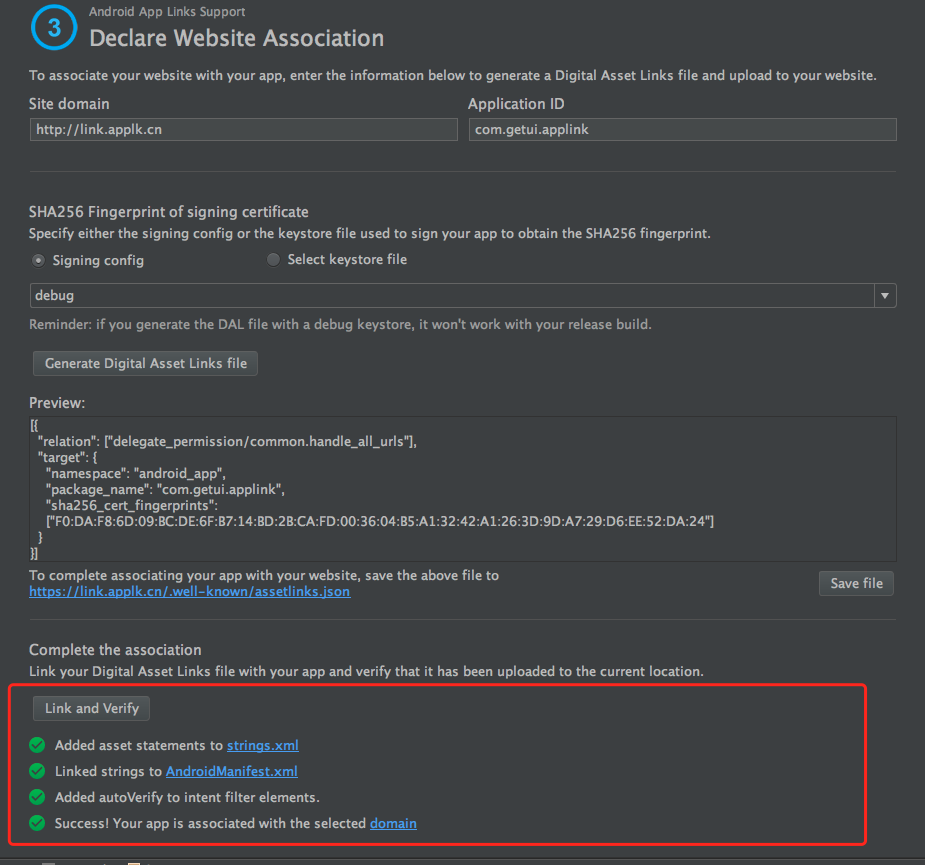
如果您是自己集成App Links,则需要通过App Links Assistant -> Open Digital Asset Links File Generator -> Generate Digital Asset Links file的方式生成assetlinks.json文件,然后将该文件放置到正确的域名地址中。
通过App Links Assistant -> Open Digital Asset Links File Generator -> Generate Digital Asset Links file -> Link and Verify可以检测是否正确的在服务器中放置配置文件,检测成功的话,显示如下图: