通知栏消息支持富文本与大图消息,使消息更富个性化。具体字段详见个推多厂商参数介绍
| 名词 | 解释 |
|---|---|
| 富文本 | 通知栏消息展示长文本样式 |
| 大图 | 通知栏消息展示大图样式 |
| 渠道 | 长文本 | 大图 |
|---|---|---|
| 个推 | 支持 | 支持 |
| 华为 | 支持 | 不支持 |
| 荣耀 | 支持 | 不支持 |
| 小米 | 不支持 | 不支持 |
| oppo | 支持 | 支持 |
| 魅族 | 不支持 | 不支持 |
| vivo | 不支持 | 不支持 |
| apns | 不支持 | 支持 |
开发者可通过调用 个推服务端 api 或者登陆 个推开发者中心 从页面下发消息。
1、长文本设置新手指引
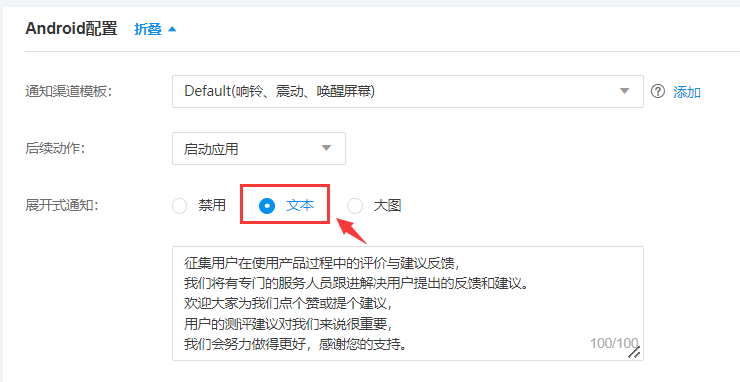
①登录 个推开发者中心,打开【个推消息推送】,点击【创建消息】后在【Android配置】中选择【展开式通知】。

②选择【大文本】样式并将补充的内容填写至文本框即可。
③根据页面说明填写好其他配置信息,查看推送预览,确认无误后,点击【确定】,正式发送推送。

长文本样式示意图
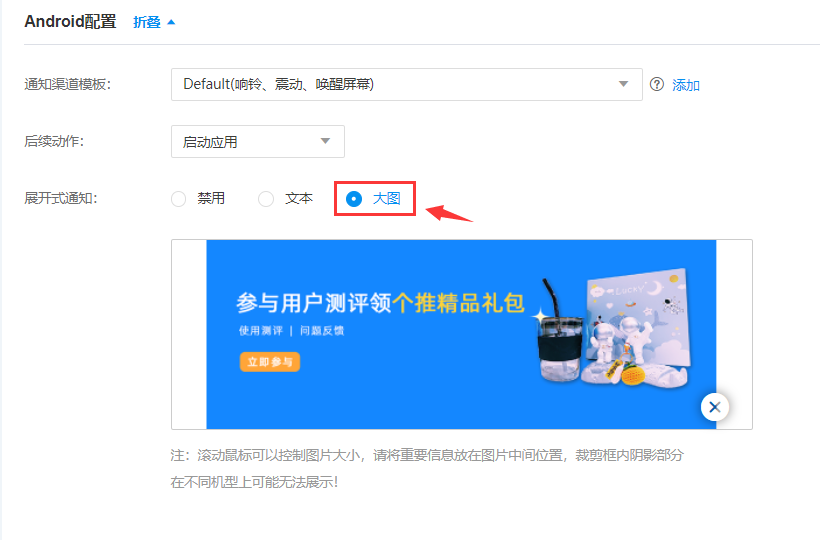
2、大图设置新手指引
①登录个推开发者中心,打开【个推消息推送】,点击【创建消息】后在【Android配置】版块中点击【展开式通知】 ,选择【大图样式】展示样式。
②设计一张430*230的亮眼大图,主题鲜明,亮点突出。
③上传大图,大小不超过200KB,支持JPEG、PNG格式。

④根据页面说明填写好其他配置信息,查看推送预览,确认无误后,点击【确定】,正式发送推送。

{
"push_message":{
"notification":{
"title":"请填写你的通知标题",
"body":"请填写你的通知内容",
"big_text":"请填写你的通知长文本",
"logo":"logo.png",
"logo_url":"http://xxxx/a.png",
"channel_id":"请填写你的channel_id",
"channel_name":"请填写你的channel_name",
"channel_level":3,
"click_type":"intent",
"intent":"intent://com.getui.push/detail?#Intent;scheme=gtpushscheme;launchFlags=0x4000000;package=com.getui.demo;component=com.getui.demo/com.getui.demo.DemoActivity;S.payload=payloadStr;end"
}
}
}
{
"android": {
"ups": {
"notification": {
// ...其他push_channel参数略
},
"options": {
"HW": {
"/message/android/notification/style": 1,
"/message/android/notification/big_title": "big_title",
"/message/android/notification/big_body": "big_body"
}
}
}
}
}
{
"android": {
"ups": {
"notification": {
// ...其他push_channel参数略
},
"options": {
"HO": {
"/android/notification/style": 1,
"/android/notification/bigTitle": "bigTitle",
"/android/notification/bigBody": "bigBody"
}
}
}
}
}
style = 2 长文本样式(ColorOS版本>5.0可用,通知栏第一条消息可展示全部内容,非第一条消息只展示一行内容)
{
"android": {
"ups": {
"notification": {
// ...其他push_channel参数略
},
"options": {
"OP": {
"/style": 2
}
}
}
}
}
big_image = 大图的URL地址,通知消息+大图样式, 与
big_text二选一,两个都填写时报错,URL长度 ≤ 1024
{
"push_message":{
"notification":{
"title":"请填写你的通知标题",
"body":"请填写你的通知内容",
"big_image":"请填写你的通知大图URL",
"logo":"logo.png",
"logo_url":"http://xxxx/a.png",
"channel_id":"请填写你的channel_id",
"channel_name":"请填写你的channel_name",
"channel_level":3,
"click_type":"intent",
"intent":"intent:#Intent;action=;end"
}
}
}
big_picture_id :先调用OPPO接口,上传图片,填写接口返回的图标id,style为3时必填 图片要求:尺寸876*324px,文件大小1M以内,格式为PNG/JPG/JPEG。
通知大图不支持单推,单推请求会返回无权限错误
{
"android": {
"ups": {
"notification": {
// ...其他push_channel参数略
},
"options": {
"OP": {
"/style": 3,
"/big_picture_id": "接口返回的图标id"
}
}
}
}
}
多媒体推送需要客户端集成接入扩展库,否则不展示,接入文档 7.多媒体及展示统计
离线apns通知大图消息,长按通知栏消息不要点进去会跳出大图
{
"ios":{
"type":"notify",
"payload":"自定义消息",
"aps":{
"alert":{
"title":"通知标题",
"body":"通知内容"
},
"content-available":0,
"sound":"com.gexin.ios.silence",
"category":"ACTIONABLE"
},
"auto_badge":"+1",
"multimedia": [{
"url": "https://xxx,并且带有后缀格式(.jpg、mp3、mp4)的多媒体图片",
"type": 1,
"only_wifi": false
}]
}
}


