GSIDO SDK⽀持H5、⼩程序(微信、⽀付宝、字节)和Uni平台。
使用GSIDO SDK,需要在小程序后台需要配置合法域名:
https://h5c-ido.getui.net
https://h5-ido.getui.net
应⽤启动时调⽤GSIDO SDK⽅法,初始化SDK。
微信\支付宝\抖音\Uni小程序需要在AppLaunch时调⽤初始化。
import GsIdo from './lib/gsido-min.js'
App({
globalData: {},
onLaunch: function () {
//打开/关闭调试模式,调试模式下sdk将会在控制台打印运行日志
//GsIdo.setDebugEnable(true)
//初始化统计sdk
GsIdo.init({
//统计sdk appid
gsAppid: 'xXmjbbab3b5F1m7wAYZoG2'
});
console.log(GsIdo.getVersion())
},
});
注意点:
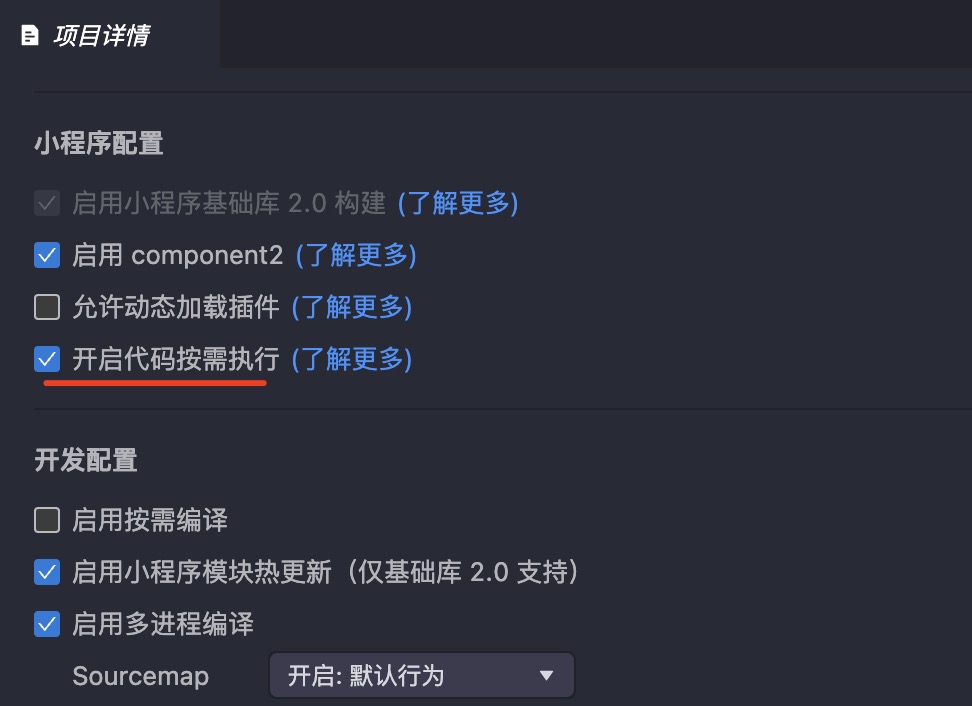
支付宝小程序需要在项目详情中,“开启代码按需执行”
如果开发者需要延迟加载的SDK JS文件,需要使用以下方式调用API:
// h5 预调用 GsIdo.setDebugEnable(true)
window.GSIDOLazyActions = []
window.GSIDOLazyActions.push({key:'setDebugEnable', args:[true]})
// wx 预调用 GsIdo.setDebugEnable(true)
wx.GSIDOLazyActions = []
wx.GSIDOLazyActions.push({key:'setDebugEnable', args:[true]})


