由于海外设备应用消息推送存在较多难点和不确定性,比如海外网络环境复杂、消息渠道整合成本高等,导致消息到达率难以达到预期,所以个推推出海外辅助推送方案,整合各大手机厂商的海外厂商通道、FCM渠道,和个推自建的海外通道,以提高消息到达率。海外消息推送的逻辑,设备在线默认选择个推渠道进行消息下发,通道离线时选择辅助通道下发消息。
本⽂档介绍Android Studio提供的基于Maven的快速集成⽅案,配置简单、不容易出问题、后续更新维护⽅便,因此我们强烈推荐应⽤开发者根据本⽂档步骤进⾏个推集成。
请参考下载 Getui_SDK_Demo_AS_maven Demo⼯程
请参考 开发者中心使用说明 获取相应的 AppID 、 AppKey 、 AppSecret 信息。
由⼿动集成切换到Maven,需删除原有集成配置再进⾏新集成。
在项目根目录 build.gradle 文件的 allprojects.repositories 块中,添加个推 maven 库地址 maven { url "https://mvn.getui.com/nexus/content/repositories/releases/"},如下所示:
buildscript {
repositories {
mavenCentral()
google()
}
dependencies {
......
}
}
allprojects {
repositories {
mavenCentral()
google()
maven {
url "https://mvn.getui.com/nexus/content/repositories/releases/"
}
}
}
配置 SDK 依赖及应用参数:在 app/build.gradle 文件的 dependencies 块中引用个推 SDK 依赖 implementation 'com.getui:gtsdk:${version}',此处的 ${version} 为对应的 SDK 版本号,并在android.defaultConfig 下添加 manifestPlaceholders,配置个推相关的应用参数, 如下所示:
......
android {
defaultConfig {
manifestPlaceholders = [
GETUI_APP_ID : "your AppID",
]
}
......
}
dependencies {
implementation 'com.getui:sdk-for-gj:4.4.3.17' //个推SDK
}
请根据【步骤1】获取到的应⽤参数进⾏相应替换 APP_ID 的值
在Android 9.0以上默认不⽀持http通信,为保证SDK正常使⽤,maven库中已添加如下属性(注:如遇⼯程报错
找不到该属性,
将 app/build.gradle 中的compileSdkVersion改为23以上即可):
<application android:usesCleartextTraffic="true">
为了让推送服务在部分主流机型上更稳定运行,从 2.9.5.0 版本开始,个推支持第三方应用配置使用自定义 Service 来作为推送服务运行的载体。
在项目源码中添加一个继承自 com.igexin.sdk.PushService 的自定义 Service:
package com.getui.demo.service;
public class DemoPushService extends com.igexin.sdk.PushService {
}
在 AndroidManifest.xml 中添加上述自定义 Service,(使用 maven 集成,android:process 属性必须为 pushservice。手动集成方式也请保证与其他组件进程名一致,建议复制本文档的默认配置即可),如下:
<!-- 请根据您当前自定义的 PushService 名称路径进行配置-->
<service
android:name="com.getui.demo.service.DemoPushService"
android:exported="false"
android:label="PushService"
android:process=":pushservice"/>
客户端必须配置 push_small.png 资源文件,若客户端无该文件,会导致通知栏消息无法展示。
设置通知栏及通知栏顶部图标:为了修改默认的通知图标以及通知栏顶部提示小图标,请务必在资源目录的 res/drawable-ldpi/、res/drawable-mdpi/、res/drawable-hdpi/、res/drawable-xhdpi/、res/drawable-xxhdpi/ 等各分辨率目录下,放置相应尺寸的文件名为 push.png 和 push_small.png 的图片(该图片内容为您应用自定义的图标文件),如图所示:
Getui_SDK_Demo_AS_official/
|- app/
| |- src/
| |- main/
| |- res/
| |- drawable-hdpi/
| |- push.png
| |- push_small.png
| |- drawable-ldpi/
| |- push.png
| |- push_small.png
| |- drawable-mdpi
| |- push.png
| |- push_small.png
| |- drawable-xhdpi
| |- push.png
| |- push_small.png
| |- drawable-xxhdpi
| |- push.png
| |- push_small.png
| ......
push_small.png 会展示在顶部状态栏和通知左上角位置,push_small 只能内置, 不能修改。push.png 将会作为通知展示图标,请务必确认您放置的图标内容无误。建议的 push.png 图片尺寸和 push_small.png 图片尺寸分别如下:
//push.png 图片尺寸
ldpi: 48*48
mdpi: 64*64
hdpi: 96*96
xhdpi: 128*128
xxhdpi: 192*192
//push_small.png 图片尺寸
ldpi: 18*18
mdpi: 24*24
hdpi: 36*36
xhdpi: 48*48
xxhdpi: 72*72
xxxhdpi: 96*96
另外,push_small.png 设计规范有以下四个注意要点:1. 必须是带 Alpha 透明通道的 PNG 图片。 2.背景必须是透明的。 3.图形必须是白色。 4. 周围不宜留过多的 padding。
配置多套通知栏图标:如果您需要根据不同推送场景切换不同通知栏图标或者其他配置多套通知栏图标的场景,可以参考以下步骤:
首先,在资源目录的 res/drawable-ldpi/、res/drawable-mdpi/、res/drawable-hdpi/、res/drawable-xhdpi/、res/drawable-xxhdpi/ 等各分辨率目录下放置相应的多套通知图标,例如 push1.png、push2.png,如下:
Getui_SDK_Demo_AS_official/
|- app/
| |- src/
| |- main/
| |- res/
| |- drawable-hdpi/
| |- push1.png
| |- push2.png
| |- push_small.png
| |- drawable-ldpi/
| |- push1.png
| |- push2.png
| |- push_small.png
| |- drawable-mdpi
| |- push1.png
| |- push2.png
| |- push_small.png
| |- drawable-xhdpi
| |- push1.png
| |- push2.png
| |- push_small.png
| |- drawable-xxhdpi
| |- push1.png
| |- push2.png
| |- push_small.png
| ......
然后,通过服务端推送 API,Style 样式 API 中的 setLogo 方法指定通知栏图标的名称,例如 style.setLogo("push1.png") 来指定要切换展示的对应名称的通知图标(仅切换通知栏图标),详见 服务端推送模版。
如果您的工程启用了资源精简,即如果在 app/build.gradle 的 android.buildTypes.release 下配置了 shrinkResources true,为了避免个推 SDK 所需资源被错误精简导致功能异常,需要在项目资源目录 res/raw 中添加 keep.xml 文件,并在 keep.xml 文件中使用 tools:keep 定义哪些资源需要被保留(资源之间用“,”隔开),如 tools:keep="@drawable/push,@drawable/push_small,...,",此处 @drawable/push、@drawable/push_small 通知图标的名称应为您当前放着于应用中的图标名称,如下:
<?xml version="1.0" encoding="utf-8"?>
<resources
xmlns:tools="http://schemas.android.com/tools"
tools:keep="......,
@drawable/push,
@drawable/push_small"/>
<!-- 若您需要使用其他自定义推送图标,也需要在此处添加 -->
如果您的工程使用了 AndResGuard 进行资源精简,为了避免个推 SDK 所需资源被错误精简导致功能异常,需要为个推添加白名单配置。gradle 集成 AndResGuard 的方式,需要您在 AndResGuard 的 whiteList 节点下添加如下代码:
andResGuard {
......
whiteList = [
......
// for getui
"R.drawable.push",
"R.drawable.push_small"
// 若您需要使用其他自定义推送图标,也需要在此处添加,此处的 R.drawable.push,R.drawable.push_small 应为您当前放置的推送图标。
]
......
}
命令行使用 AndResGuard 的方式,需要您在 config.xml 文件中的 节点下添加如下代码:
<issue id="whitelist" isactive="true">
<path value="<your_package_name>.R.drawable.push"/>
<path value="<your_package_name>.R.drawable.push_small"/>
<!-- 若您需要使用其他自定义推送图标,也需要在此处添加,此处的 R.drawable.push,R.drawable.push_small 应为您当前放置的推送图标。 -->
</issue>
com.igexin.sdk.PushManager.getInstance().initialize(Context context) 进行 SDK 的初始化。我们建议开发者在 Application.onCreate() 和主 Activity.onCreate() 方法中初始化个推 SDK。多次调用 SDK 初始化并无影响。在项目源码中添加一个继承自 com.igexin.sdk.GTIntentService 的类,用于接收 CID、透传消息以及其他推送服务事件。请参考下列代码实现各个事件回调方法:
package com.getui.demo;
import android.content.Context;
import android.util.Log;
import com.igexin.sdk.GTIntentService;
import com.igexin.sdk.message.GTCmdMessage;
import com.igexin.sdk.message.GTNotificationMessage;
import com.igexin.sdk.message.GTTransmitMessage;
/**
* 继承 GTIntentService 接收来自个推的消息,所有消息在主线程中回调,如果注册了该服务,则务必要在 AndroidManifest 中声明,否则无法接受消息
*/
public class DemoIntentService extends GTIntentService {
@Override
public void onReceiveServicePid(Context context, int pid) {
}
//处理透传消息
@Override
public void onReceiveMessageData(Context context, GTTransmitMessage msg) {
// 透传消息的处理,详看 SDK demo
}
// 接收 cid
@Override
public void onReceiveClientId(Context context, String clientid) {
Log.e(TAG, "onReceiveClientId -> " + "clientid = " + clientid);
}
// cid 离线上线通知
@Override
public void onReceiveOnlineState(Context context, boolean online) {
}
// 各种事件处理回执
@Override
public void onReceiveCommandResult(Context context, GTCmdMessage cmdMessage) {
}
// 通知到达,只有个推通道下发的通知会回调此方法
@Override
public void onNotificationMessageArrived(Context context, GTNotificationMessage msg) {
}
// 通知点击,只有个推通道下发的通知会回调此方法
@Override
public void onNotificationMessageClicked(Context context, GTNotificationMessage msg) {
}
}
在 AndroidManifest.xml 中配置上述 IntentService 类,如下:
<service
android:name="com.getui.demo.service.DemoIntentService" />
在 Application 的 onCreate 中添加以下代码:
com.igexin.sdk.PushManager.getInstance().setDebugLogger(this, new IUserLoggerInterface() {
@Override
public void log(String s) {
Log.i("PUSH_LOG",s);
}
});
连接手机或启动 Android 模拟器,编译运行你的工程,查看 logcat 信息。过滤 logcat 中的 PUSH_LOG 信息,如果看到 Login successed with cid = xxx 日志输出,则说明 SDK 初始化成功。
[GT-PUSH] [PushManager]Start initializing sdk
[GT-PUSH] [PushManager]start pushService = com.getui.demo.DemoPushServiceNew
[GT-PUSH] [LOG-LogController] Sdk version = 3.0.1.0
[GT-PUSH] [PushManager]call registerPushIntentService
[GT-PUSH] onHandleIntent() = get sdk service pid
[GT-PUSH] ServiceManager start from initialize...
[GT-PUSH] Start login appid = TI85ilD*******L89MFNV appkey = 1qNlp*******BP9COgYjA
[GT-PUSH] Login successed with cid = e3f004e873f9a5d9e2e006c4a9ca2f5f
[GT-PUSH] onHandleIntent() = received client id
注意:com.igexin.sdk.PushManager.getInstance().setDebugLogger 接口仅限调试的时候使用,切勿发布到线上版本,重复调用仅以第一次为准。 可以任意顺序调用该接口与个推初始化接口,但建议紧邻着个推初始化接口调用该接口。 如果看到 Warning! the log cache is too long to show the full content,we suggest you call initialize and setDebugLogger in a short time interval. 这样的提示请调整调用时间间隔。

PushManager.getInstance().checkManifest()接口检查集成结果!此接口会自动检测运行环境且只在debug状态下时才会工作,线上release版本不会被执行。 try {
PushManager.getInstance().checkManifest(this);
} catch (Exception e) {
e.printStackTrace();
}
W/System.err: at com.getui.demo.GetuiSdkDemoActivity.test(GetuiSdkDemoActivity.java:115)
W/System.err: at com.getui.demo.GetuiSdkDemoActivity.onCreate(GetuiSdkDemoActivity.java:25)
GETUI_ANDROID_SDK/
| - Demo 工程/
| |- Getui_SDK_Demo_AS_maven/ (AndroidStudio 快速集成 Demo 工程)
更多问题详见 FAQ
参见华为官方文档 配置AppGallery Connect ,完成文档中的内容配置。
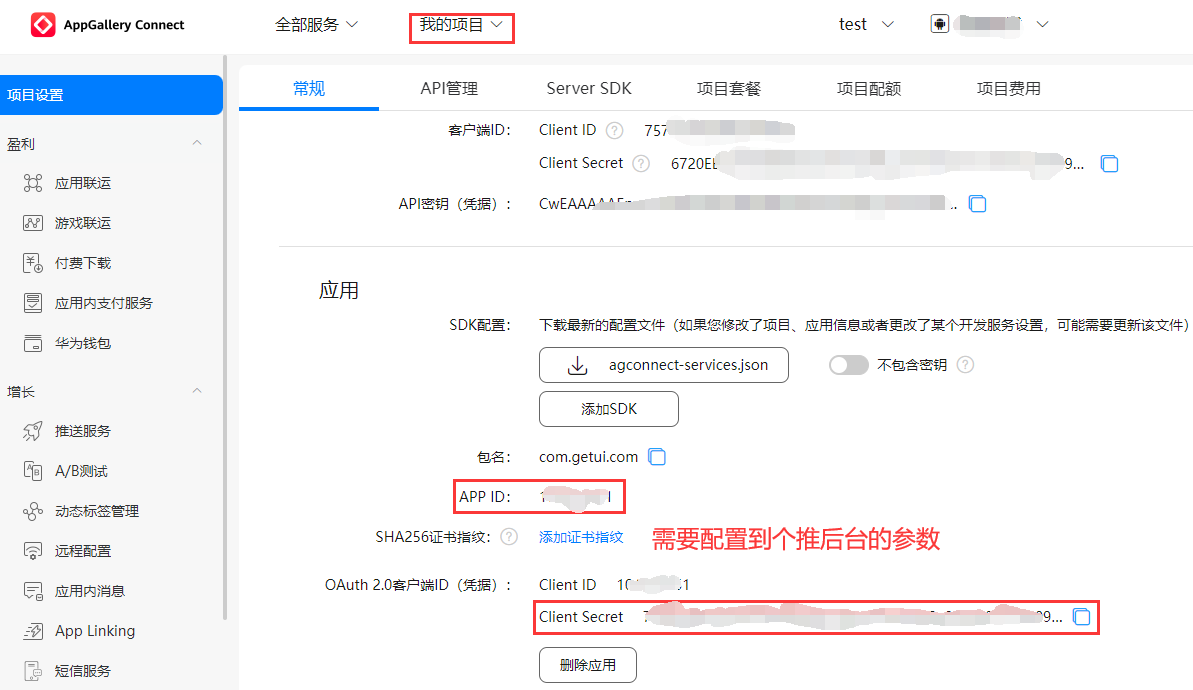
登录 AppGallery Connect 网站,选择我的项目。打开刚才创建的项目,查看应用信息中相应的华为 AppID、华为 SecretKey。该信息在之后步骤中将会使用,如下图:


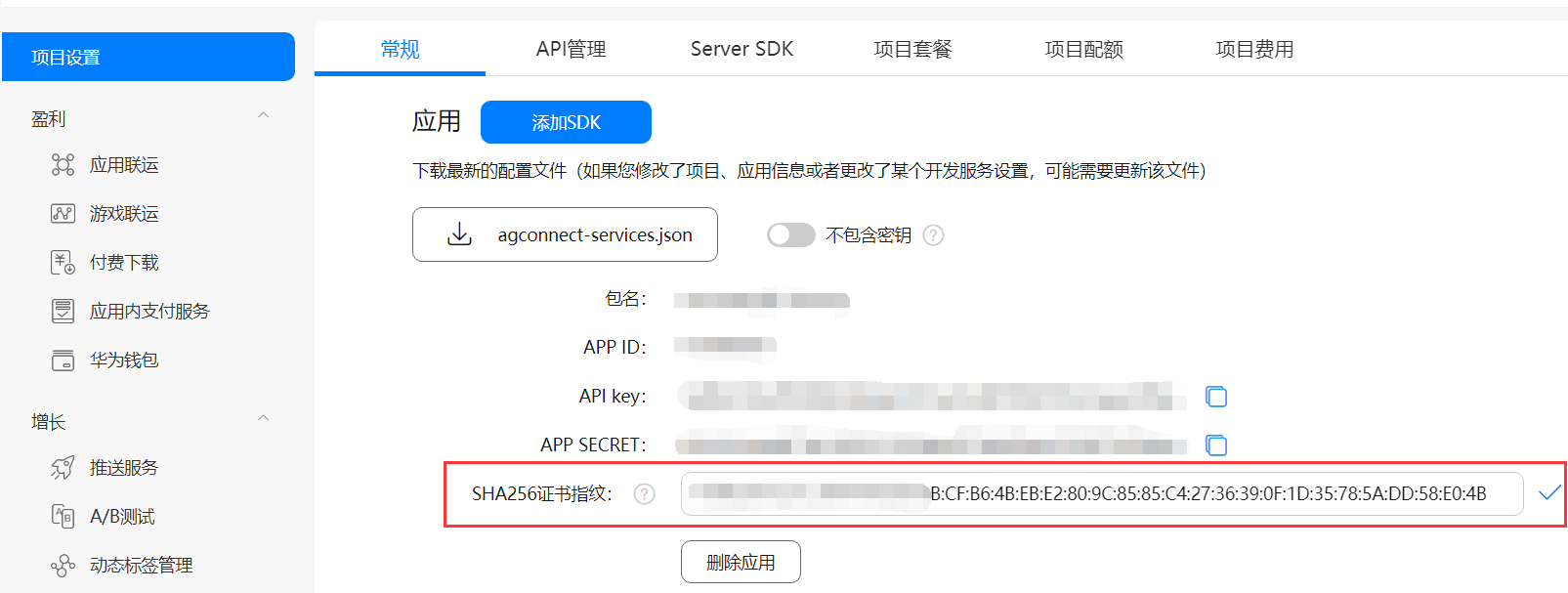
在 “项目设置 > 常规” 中填写“ SHA256证书指纹 ”,点击右侧对勾进行保存;若不知道具体值,请参考 SHA256指纹证书获取 。

在 “项目设置 > 推送服务> 配置”中开通项目回执状态,配置个推侧的回调地址以及HTTPS证书。如下

https://thirdrcp-hz.getui.com/hw

在以项目名为命名的顶层 build.gradle 文件的 allprojects.repositories 中,添加个推 maven 库地址 https://mvn.getui.com/nexus/content/repositories/releases/ 如下所示:
allprojects {
repositories {
mavenCentral()
//添加 Maven URL 地址
maven {
url "https://mvn.getui.com/nexus/content/repositories/releases/"
}
}
}
在 app/build.gradle 文件中的 dependencies 块中引用厂商 SDK 依赖库 ,当前为最新版本,历史版本详见 厂商更新日志。其中ups为个推与手机厂商合作通道,目前支持坚果,索尼,海信手机。如下所示:
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
// 根据所需厂商选择集成
implementation 'com.getui.opt:hwp:3.1.2' // 华为
}
在 app/build.gradle 文件中的 android.defaultConfig 下添加 manifestPlaceholders,配置厂商相关的应用参数,如下 manifestPlaceholders 中的内容所示,ups无需配置对应的厂商ID,个推已经默认作出处理:
android {
defaultConfig {
manifestPlaceholders = [
// 华为 相关应用参数
HUAWEI_APP_ID : "",
]
}
}
集成华为通道还需以下步骤。若无需集成华为厂商推送,可直接跳过此节
登录 AppGallery Connect,选择“我的项目”,找到应用所在的产品,点击应用名称。
选择“项目设置 > 常规”,在“应用”栏下的“agconnect-services.json”下载配置文件。
将 agconnect-services.json 文件拷贝到应用级根目录下。如下:
Getui_SDK_Demo_AS_manufacture/
|- app/ (项目主模块)
| ......
| |- agconnect-services.json
|- gradle/
|- build.gradle (顶层 gradle 文件)
|- settings.gradle
| ......
华为离线推送验证需要客户端使用签名包,否则会校验失败
在以项目名为命名的顶层 build.gradle 文件的 buildscript.repositories 和 allprojects.repositories 中,添加 HMS SDK 的 maven 地址。在 buildscript.dependencies 添加 classpath 'com.huawei.agconnect:agcp:${version}' 如下所示:
buildscript {
repositories {
mavenCentral()
google()
maven {url 'https://developer.huawei.com/repo/'}
}
dependencies {
......
classpath 'com.huawei.agconnect:agcp:1.6.0.300'
}
}
allprojects {
repositories {
......
maven {url 'https://developer.huawei.com/repo/'}
}
}
在模块级别 app/build.gradle 中文件头配置 apply plugin: 'com.huawei.agconnect' 以及在 dependencies 块配置 HMS Push 依赖 implementation 'com.huawei.hms:push:${version}',如下:
apply plugin: 'com.android.application'
apply plugin: 'com.huawei.agconnect'
android {
......
}
dependencies {
......
implementation 'com.huawei.hms:push:6.12.0.300'
}
配置签名信息:将应用签名文件拷贝到工程 app 目录下,在 app/build.gradle 文件中配置签名。如下(具体请根据您当前项目的配置修改):
signingConfigs {
config {
keyAlias 'pushdemo'
keyPassword '123456789'
storeFile file('pushdemo.jks')
storePassword '123456789'
}
}
buildTypes {
debug {
signingConfig signingConfigs.config
}
release {
signingConfig signingConfigs.config
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
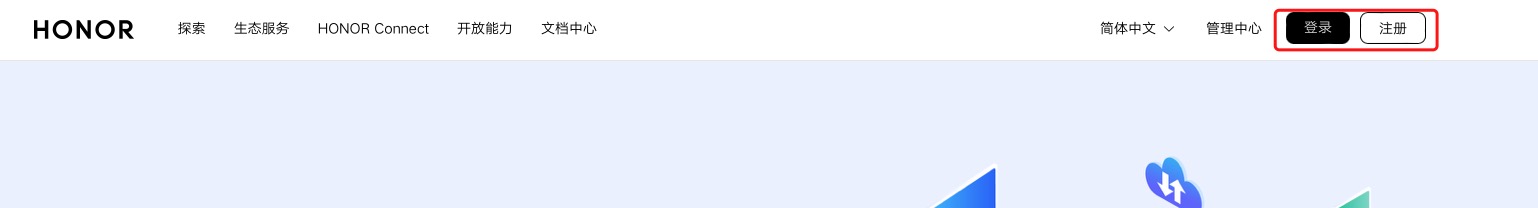
登录 荣耀开放平台 申请开发者帐号:

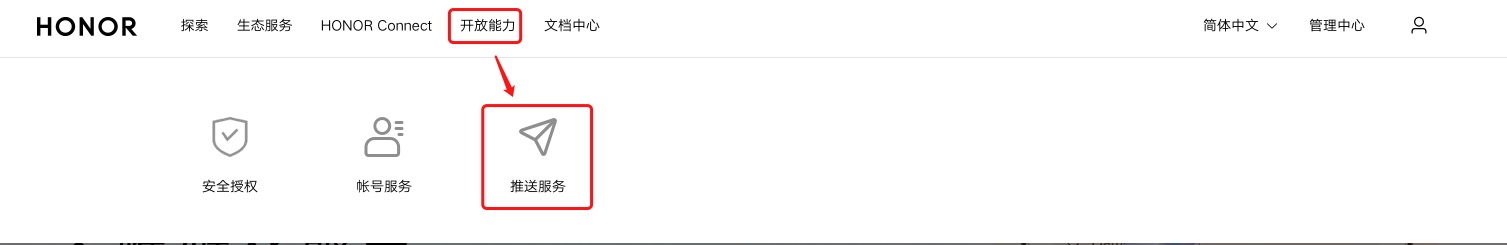
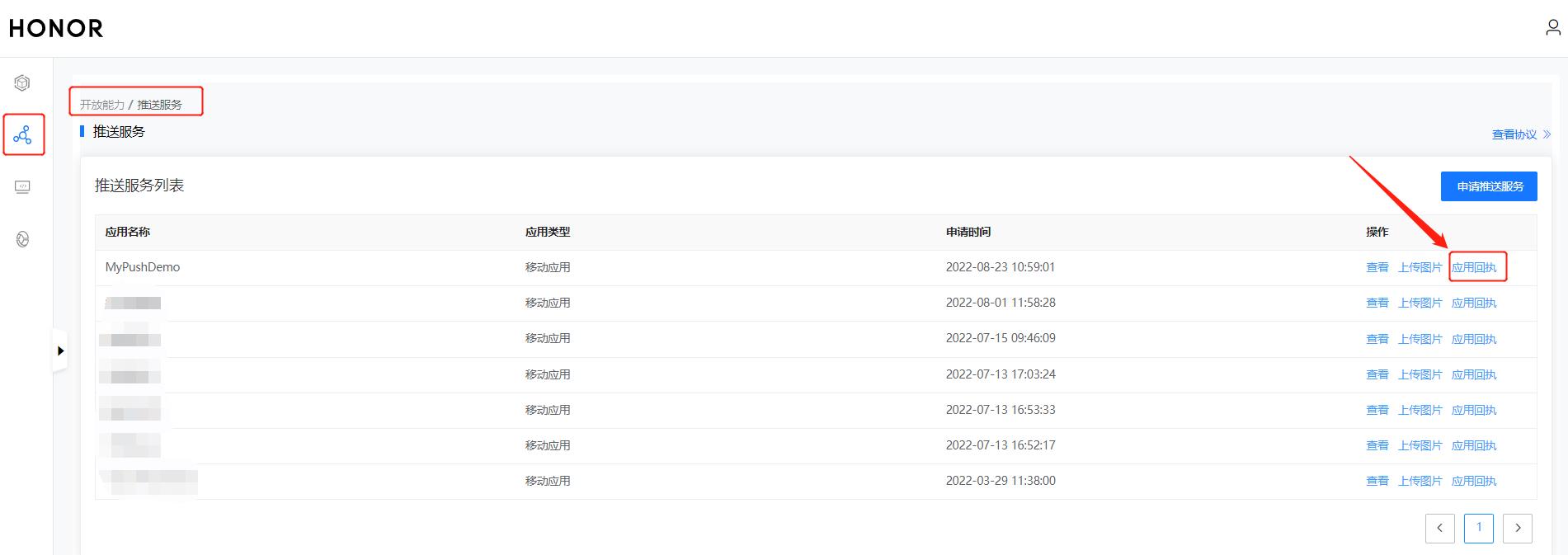
点击开放能力->推送服务:

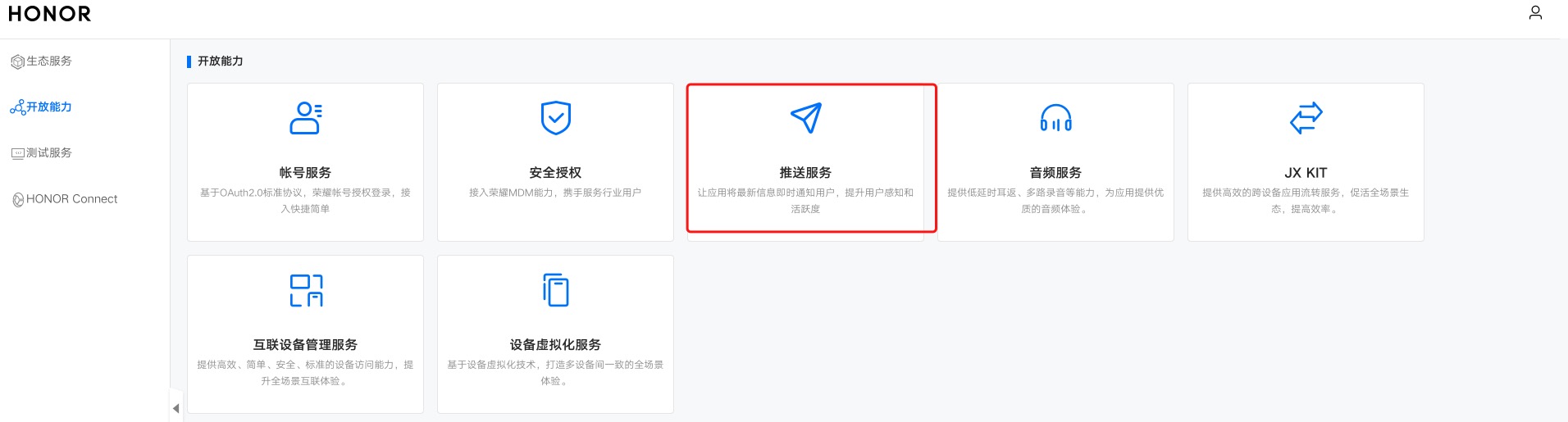
进入开放能力页面->选择推送服务:

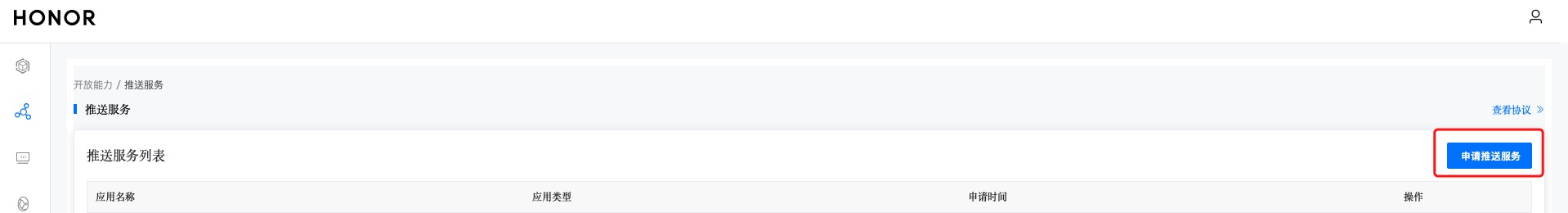
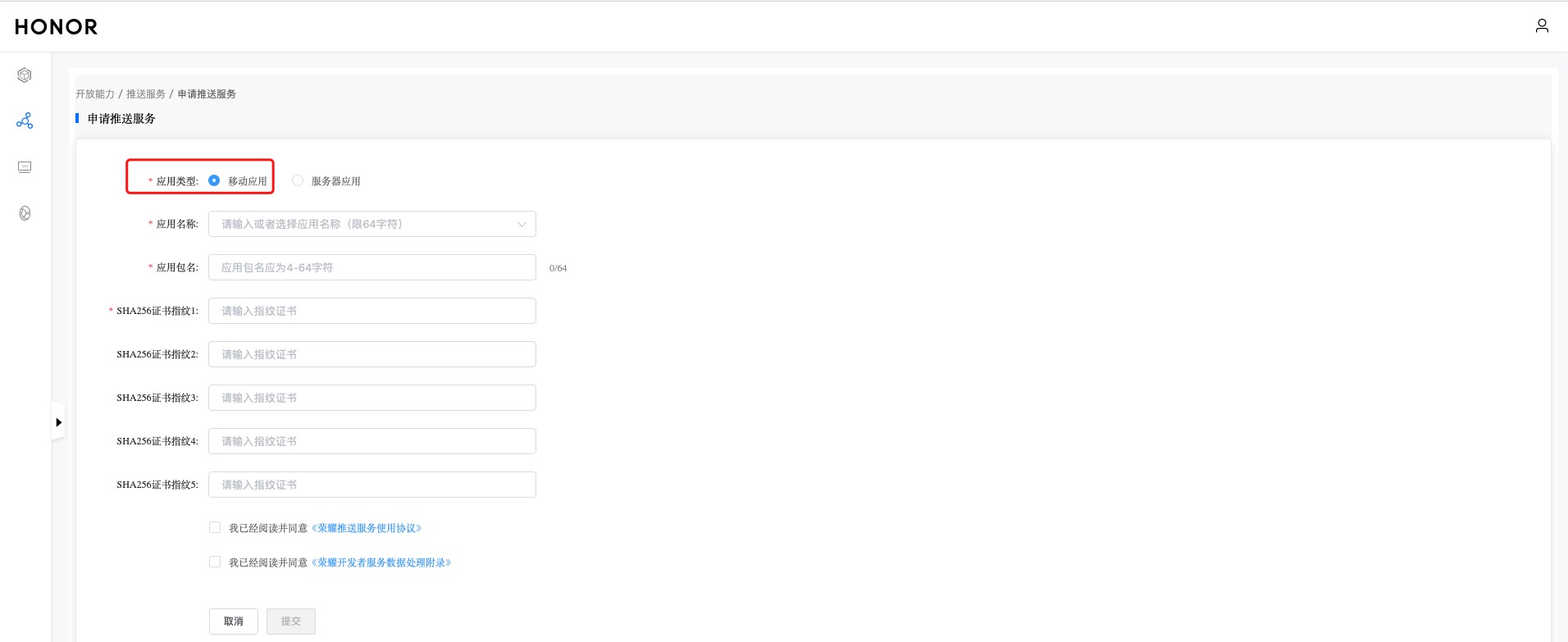
点击申请推送服务:

选择移动应用:

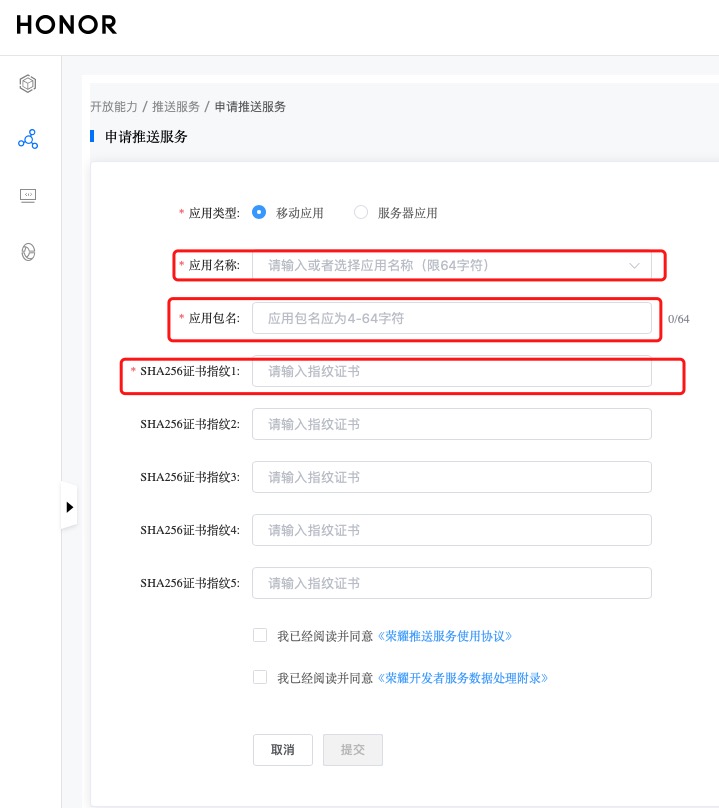
填写应用名称、应用包名和SHA256证书指纹

证书指纹用于校验应用的真实性。如使用荣耀开放服务能力等,必须配置证书指纹。使用以下命令获取指纹:
Keytool-list-v-keystore mystore.keystore
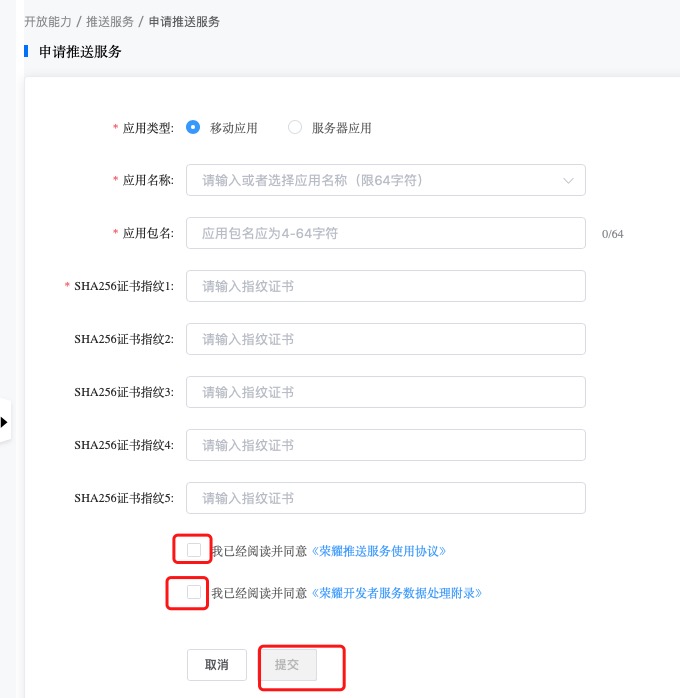
勾选我已经阅读并同意《荣耀推送服务使用协议》和我已经阅读并同意《数据处理附录》,点击提交按钮:

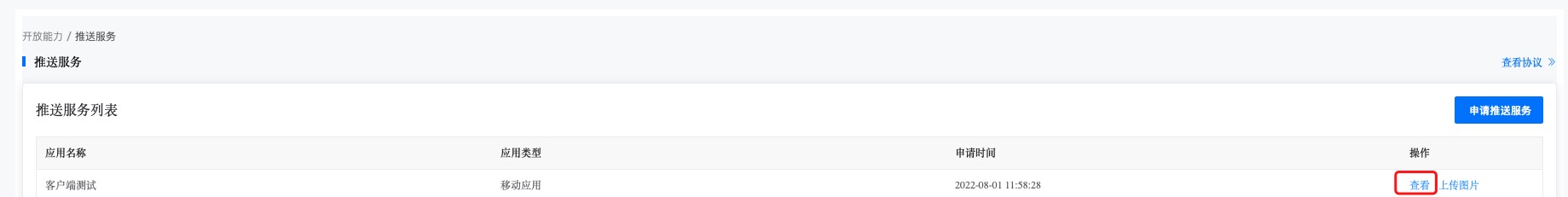
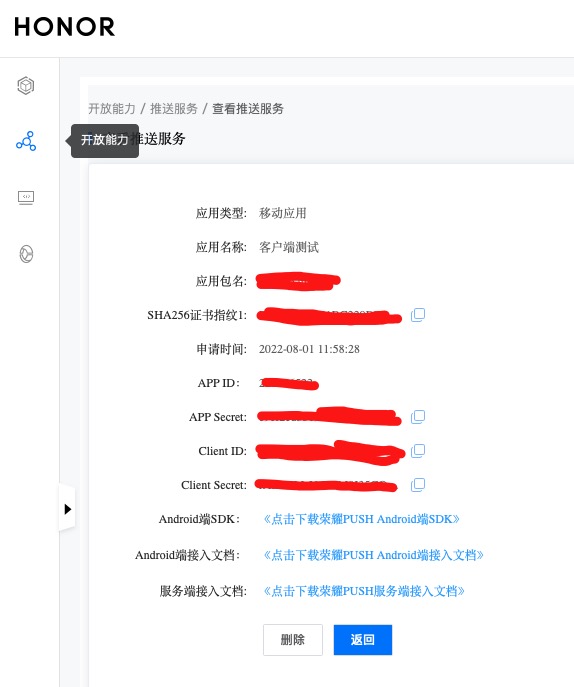
在推送服务列表,找到刚创建的应用,点击查看按钮:

查看应用信息,获取荣耀 APP ID、荣耀 APP Secret、荣耀 Client ID、荣耀 Client Secret:

消息报表到达回执配置:选择 “开放服务 > 推送服务 > 应用回执 > 新增回执” ,即可进行配置


https://thirdrcp-hz.getui.com/ho
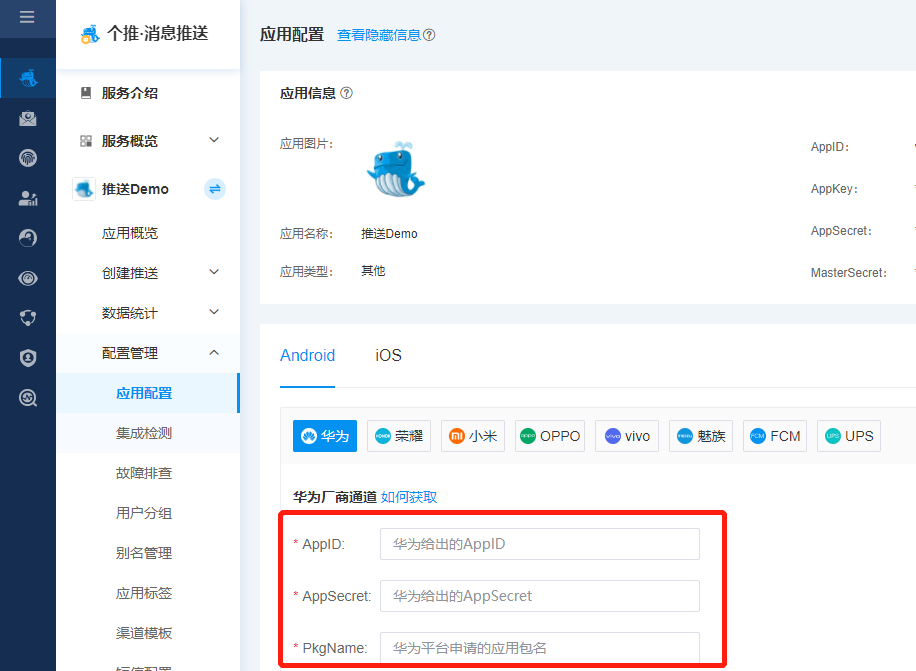
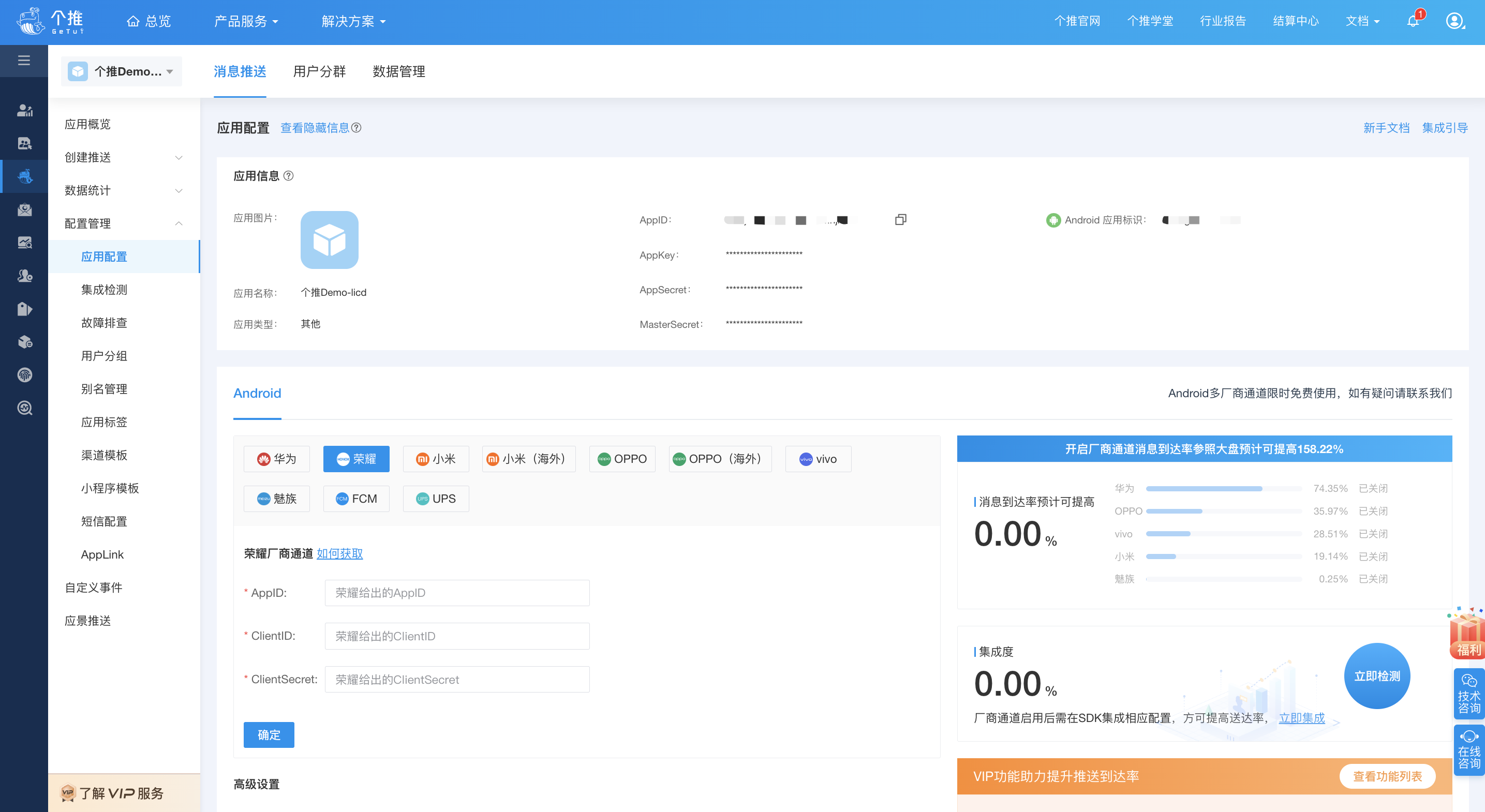
在个推开发者中心中填写相关厂商信息:

开发环境:
环境信息
JDK 1.8及以上版本
Android Studio 3.X及以上版本
minSdkVersion 19及以上
targetSdkVersion 29(推荐)
compileSdkVersion 30(推荐)
Gradle 4.6及以上(推荐)
支持的设备类型
国内Magic UI4.0及以上
海外Magic UI4.2及以上
3.1 添加 Maven 库地址
在以项目名为命名的顶层 build.gradle 文件,添加 荣耀 SDK 的 maven 地址。
repositories {
maven {
url 'https://developer.hihonor.com/repo/'
}
}
配置签名信息:将应用签名文件拷贝到工程 app 目录下,在 app/build.gradle 文件中配置签名,并添加荣耀 SDK。如下(具体请根据您当前项目的配置修改)
android {
signingConfigs {
config {
keyAlias 'pushdemo'
keyPassword '123456789'
storeFile file('pushdemo.jks')
storePassword '123456789'
}
}
buildTypes {
debug {
signingConfig signingConfigs.config
}
release {
signingConfig signingConfigs.config
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
...
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
// 根据所需厂商选择集成
implementation 'com.getui.opt:honor:3.6.0' // 荣耀插件
implementation 'com.hihonor.mcs:push:7.0.61.303'// 荣耀SDK
}
在 app/build.gradle 文件中的 android.defaultConfig 下添加 manifestPlaceholders,配置厂商相关的应用参数,如下 manifestPlaceholders 中的内容所示,ups无需配置对应的厂商ID,个推已经默认作出处理:
android {
defaultConfig {
manifestPlaceholders = [
// 华为 相关应用参数
HONOR_APP_ID : ""
]
}
}
登录 OPPO开放平台 选择国际站:

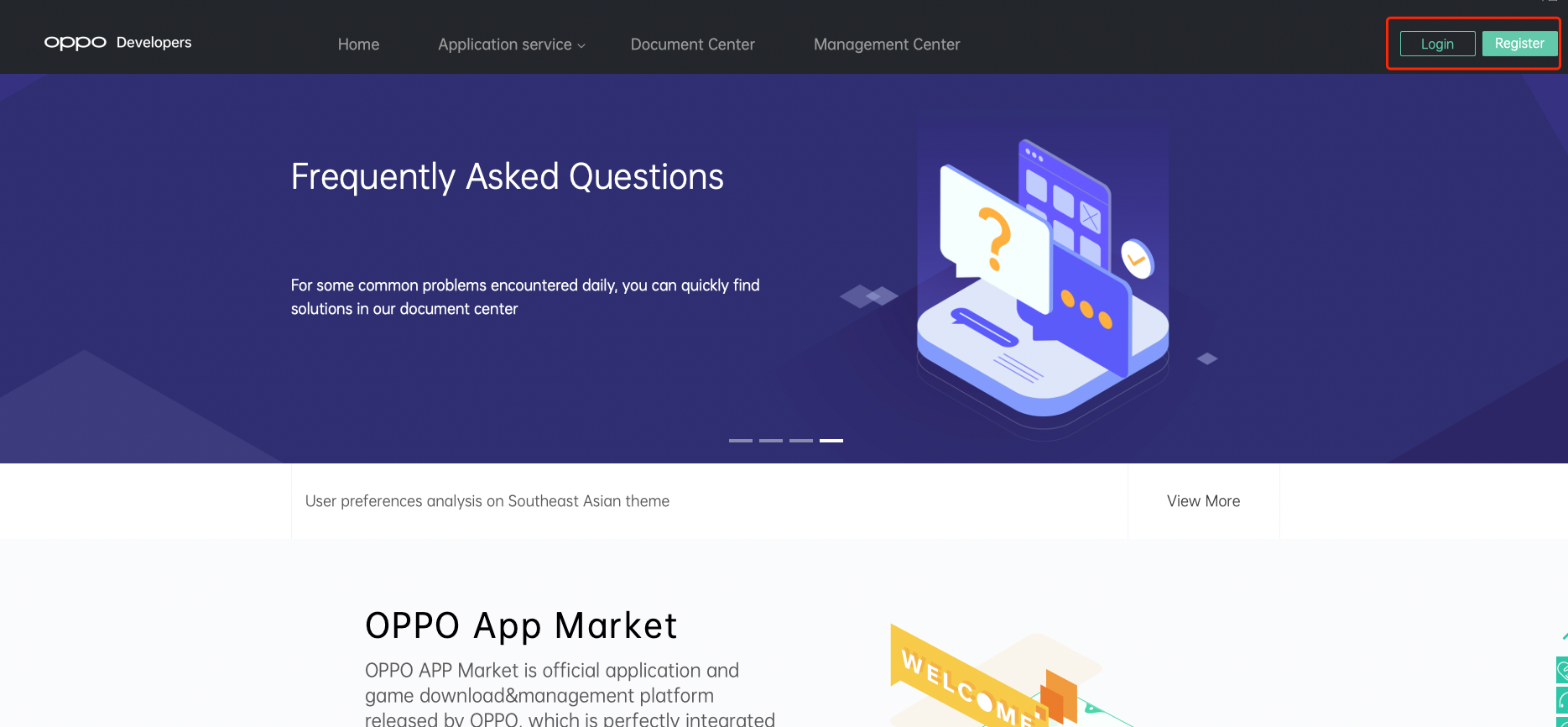
进入海外推送运营平台,选择登录/注册:

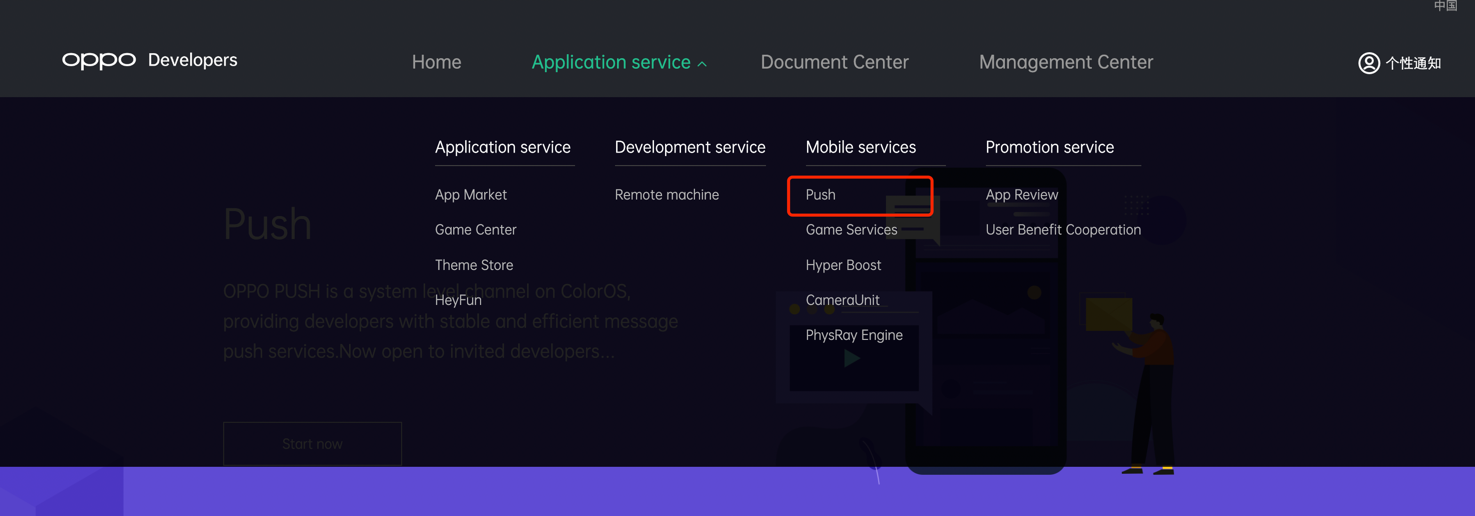
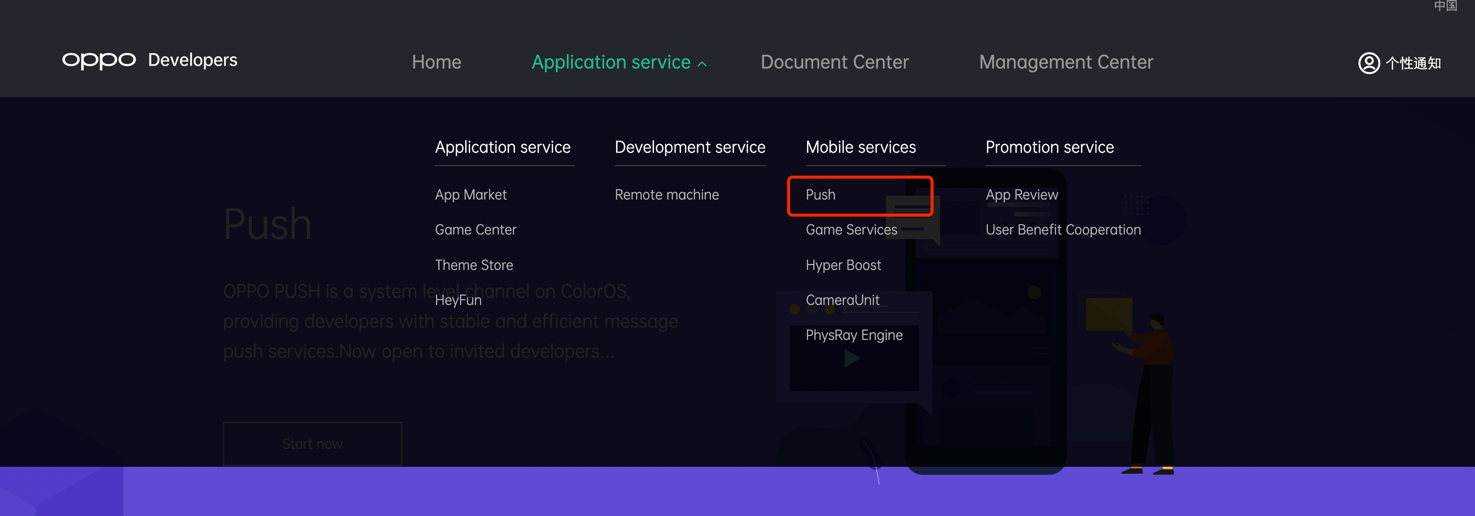
选择Push,然后创建应用:


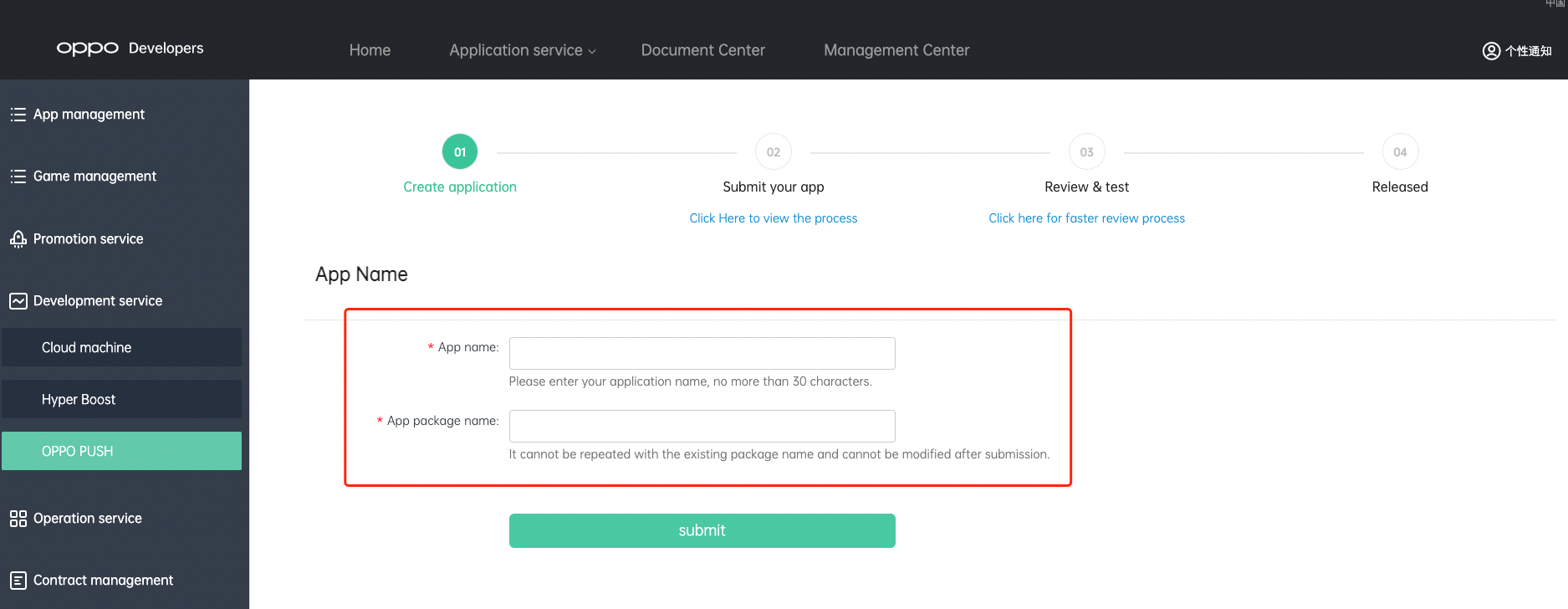
填写应用名称和应用包名创建:

按照OPPO发布应用步骤一步步进行,然后提交,等待应用审核通过;发布成功后,点击Enabled Services选择需要进行开通的应用
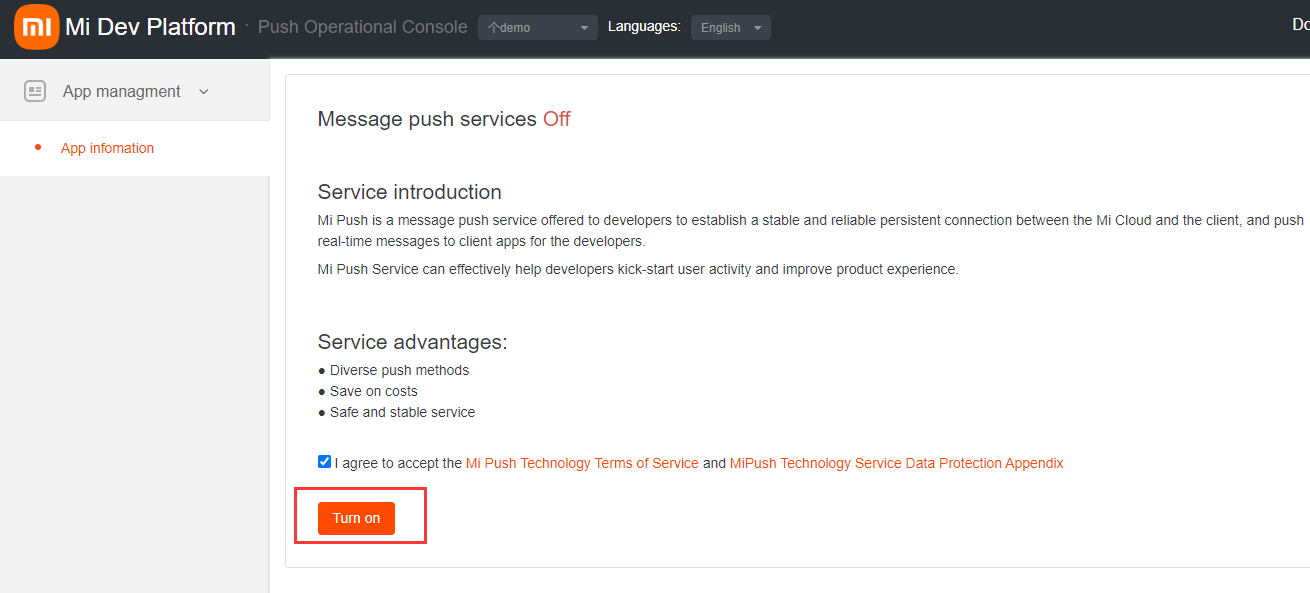
由于OPPO完整推送应用信息只能通过OPPO国内网站查询,所以需要同时在国内OPPO开发者平台开通,开通成功后,获取 OPPO App ID、OPPO App Key、OPPO App Secret、OPPO Master Secret:

在个推开发者中心中填写相关厂商信息:

在以项目名为命名的顶层 build.gradle 文件的 allprojects.repositories 中,添加个推 maven 库地址 https://mvn.getui.com/nexus/content/repositories/releases/ 如下所示:
allprojects {
repositories {
mavenCentral()
//添加 Maven URL 地址
maven {
url "https://mvn.getui.com/nexus/content/repositories/releases/"
}
}
}
app/build.gradle 文件中的 dependencies 块中引用厂商 SDK 依赖库 ,当前为最新版本,历史版本详见 厂商更新日志。其中ups为个推与手机厂商合作通道,目前支持坚果,索尼,海信手机。如下所示:dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
// 根据所需厂商选择集成
implementation 'com.assist-v3:oppo:3.3.0' // oppo
}
在模块级别 app/build.gradle 的 dependencies 配置中务必添加以下依赖,如下:
dependencies {
......
//以下依赖都需要添加
implementation 'com.google.code.gson:gson:2.6.2'
implementation 'commons-codec:commons-codec:1.6'
implementation 'com.android.support:support-annotations:28.0.0'
}
在 app/build.gradle 文件中的 android.defaultConfig 下添加 manifestPlaceholders,配置厂商相关的应用参数,如下 manifestPlaceholders 中的内容所示,ups无需配置对应的厂商ID,个推已经默认作出处理:
android {
defaultConfig {
manifestPlaceholders = [
// OPPO 相关应用参数
OPPO_APP_KEY : "",
OPPO_APP_SECRET: "",
]
}
}
解决海外用户推送不稳定问题,提升推送到达率。
由于在海外网络环境下,部分网络在连接国内个推服务时,可能出现不稳定的情况,基于此种场景,客户可以接入 FCM 辅助通道,当在个推服务由于某种原因离线的情况下,通过 FCM 通道下发消息,提升推送到达率。
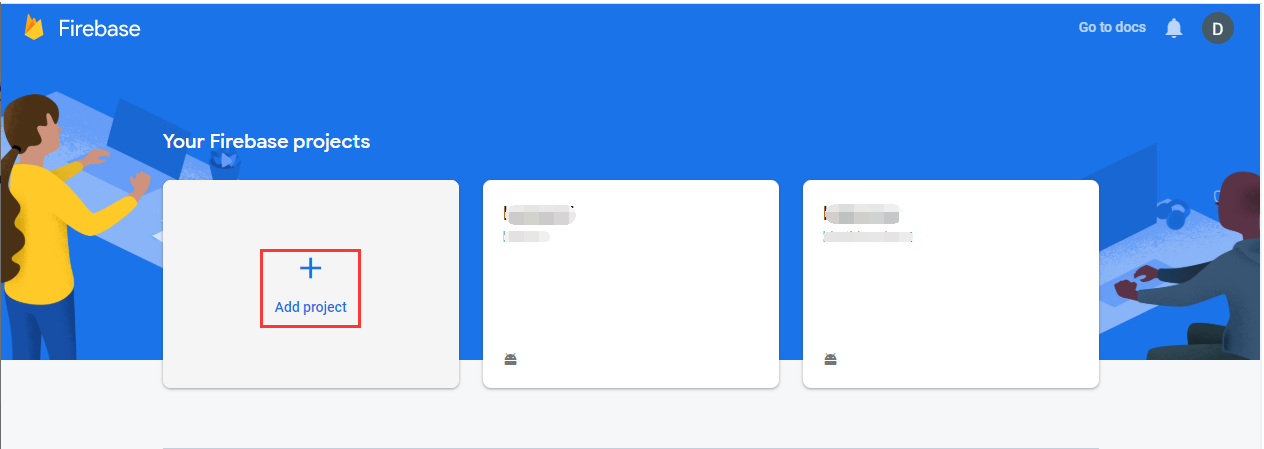
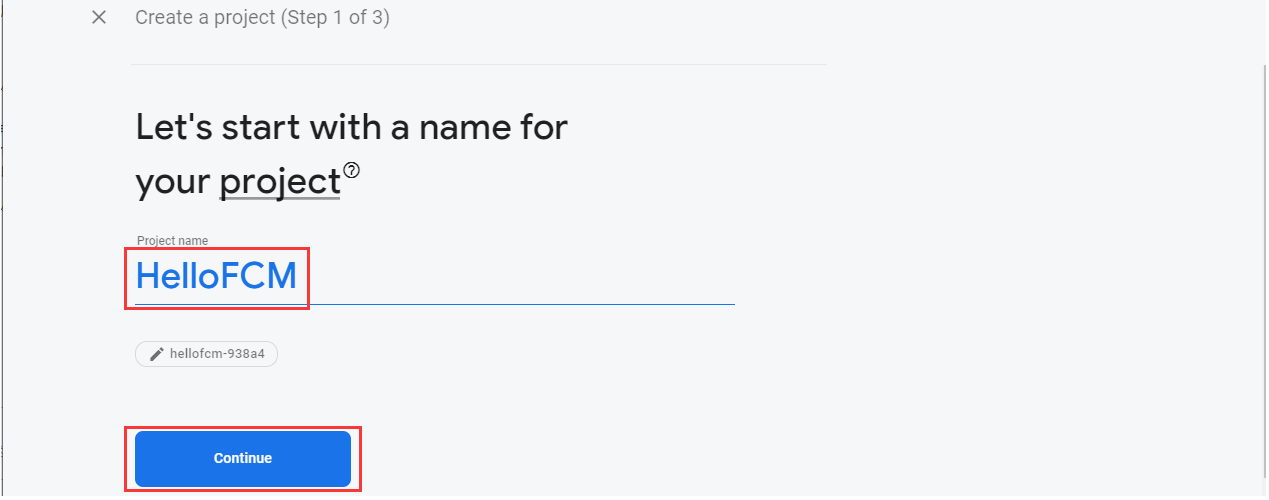
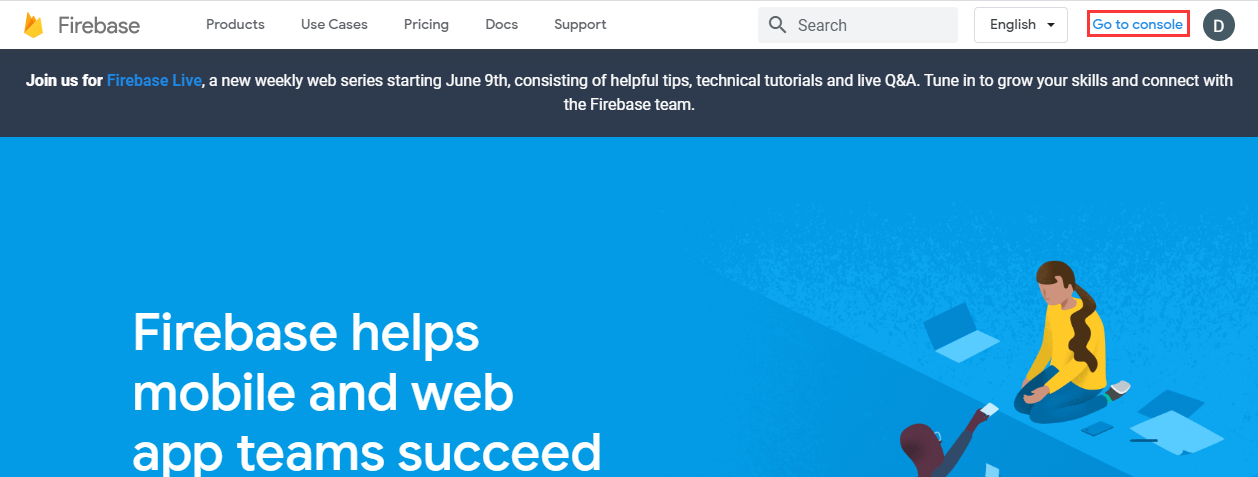
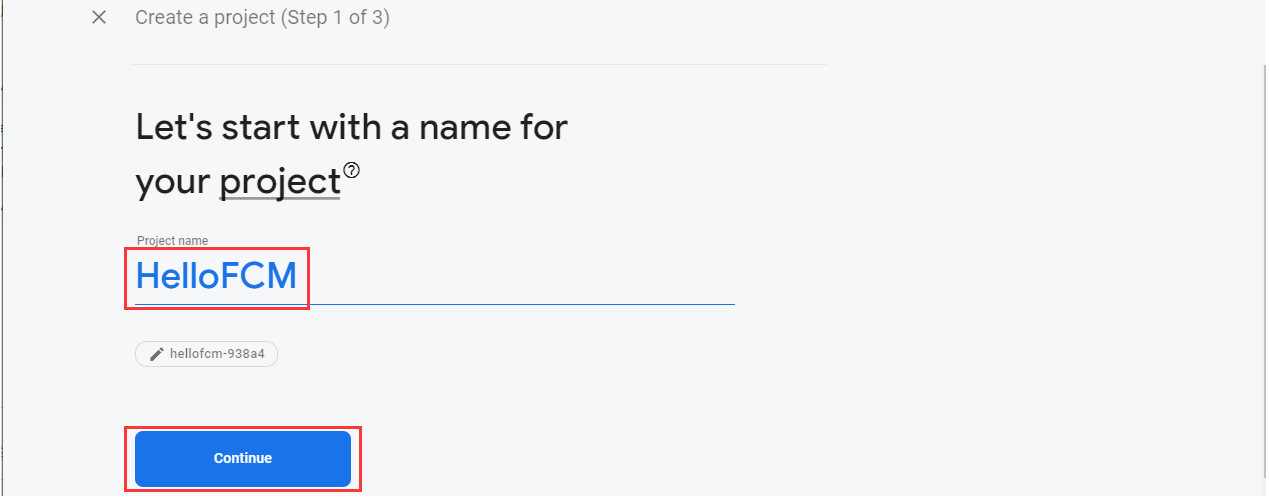
进入Firebase官网创建项目,获取 google-services.json 文件及 Server key






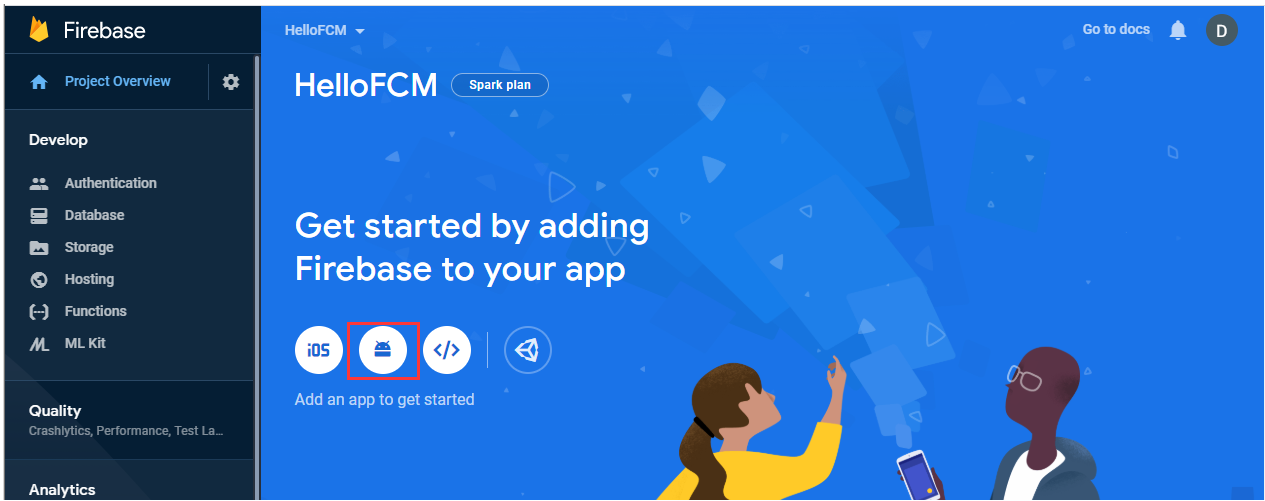
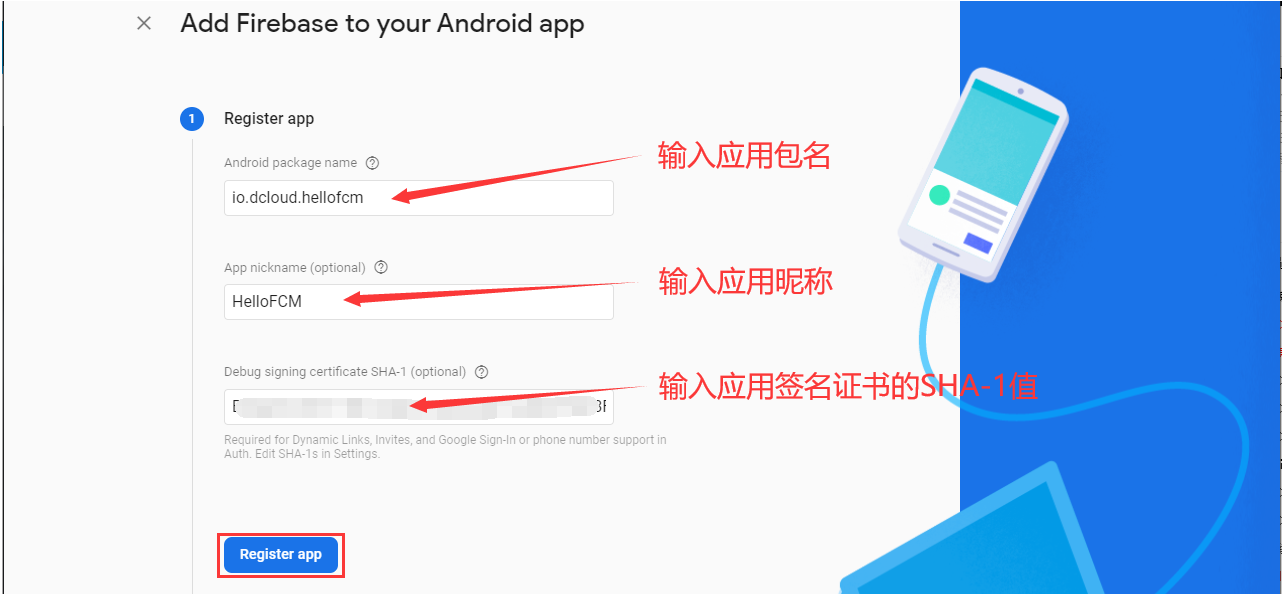
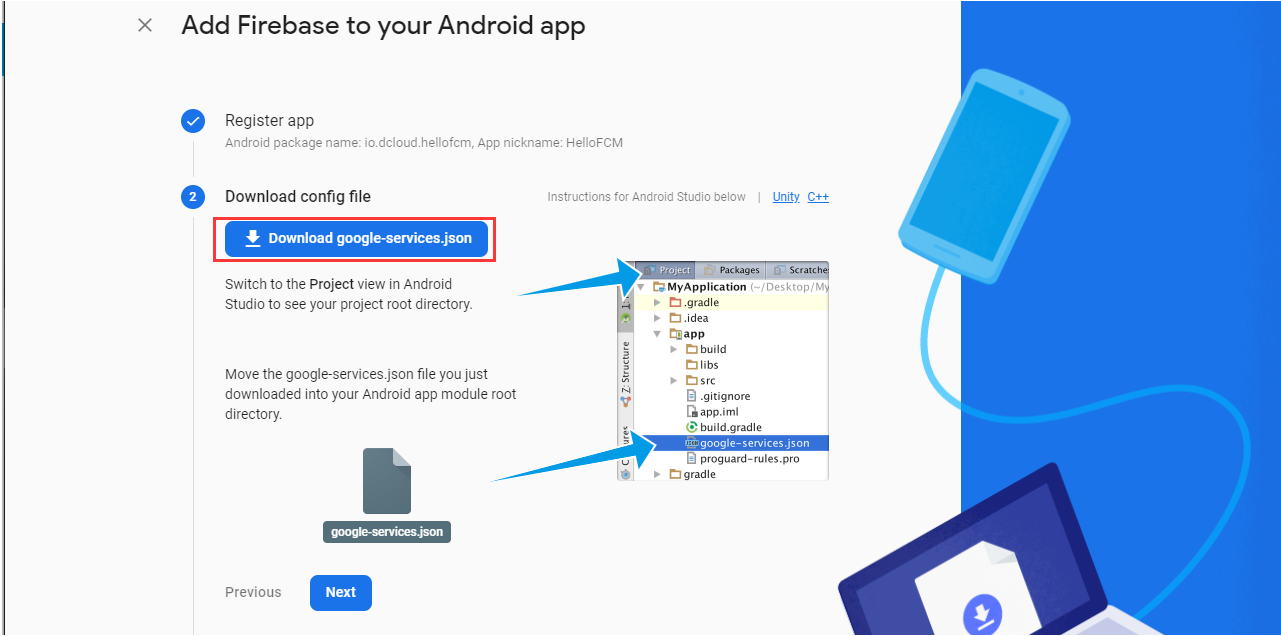
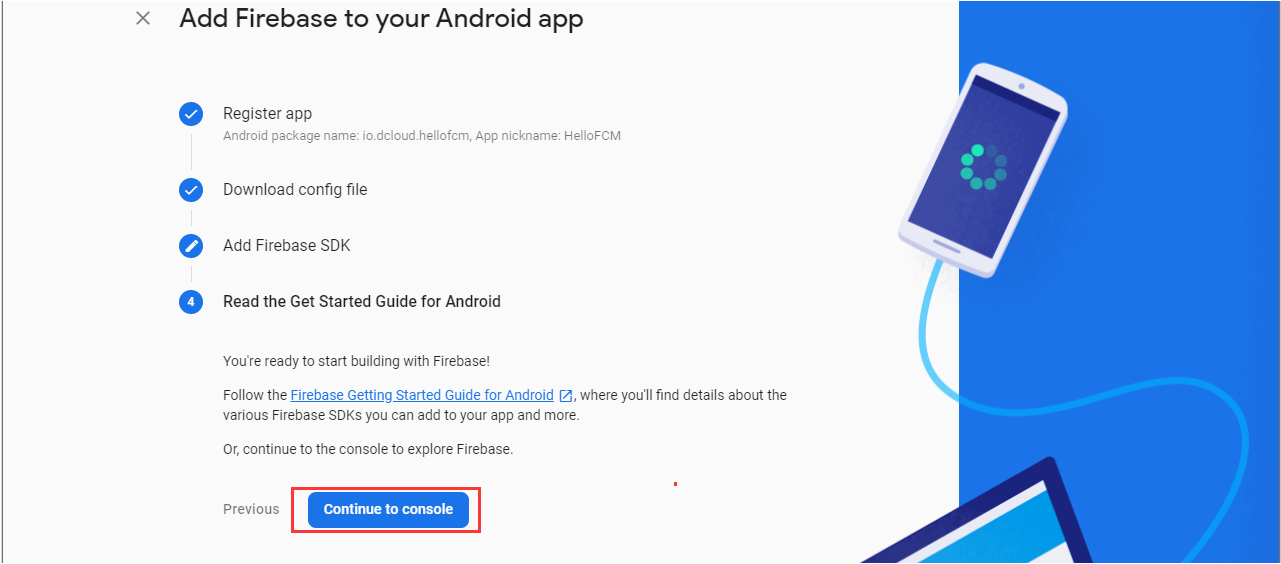
进入项目详情页面,点击 “Android” 图标添加 Android 应用





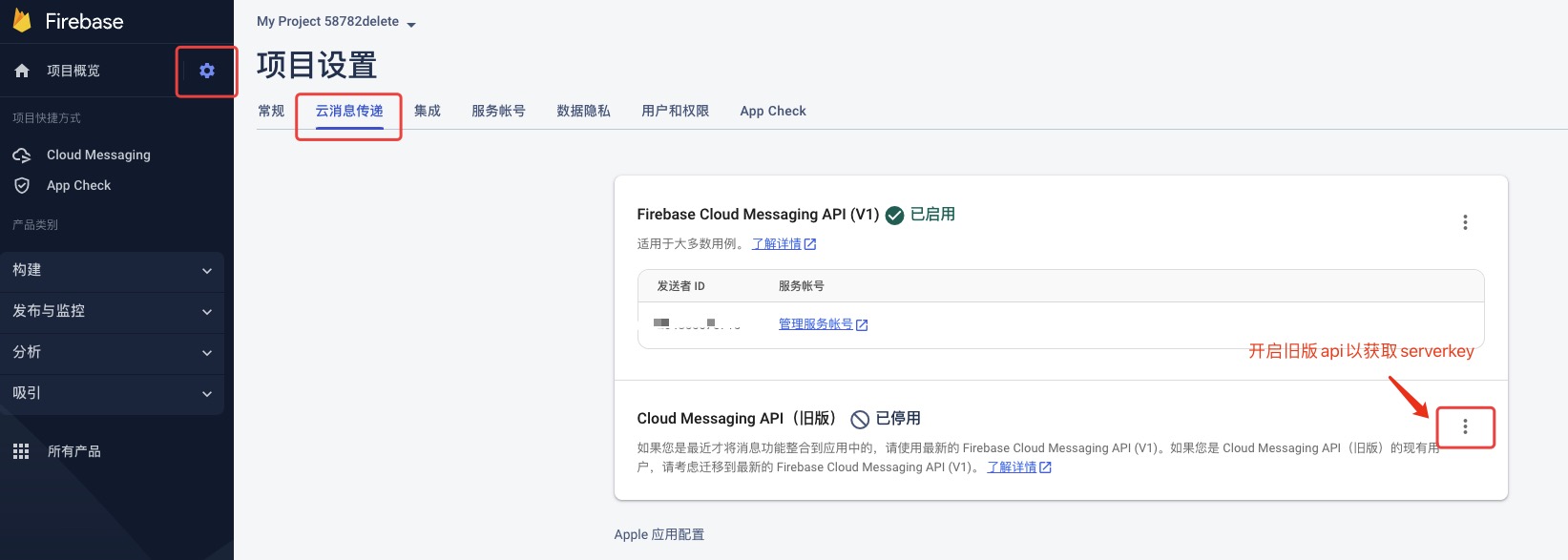
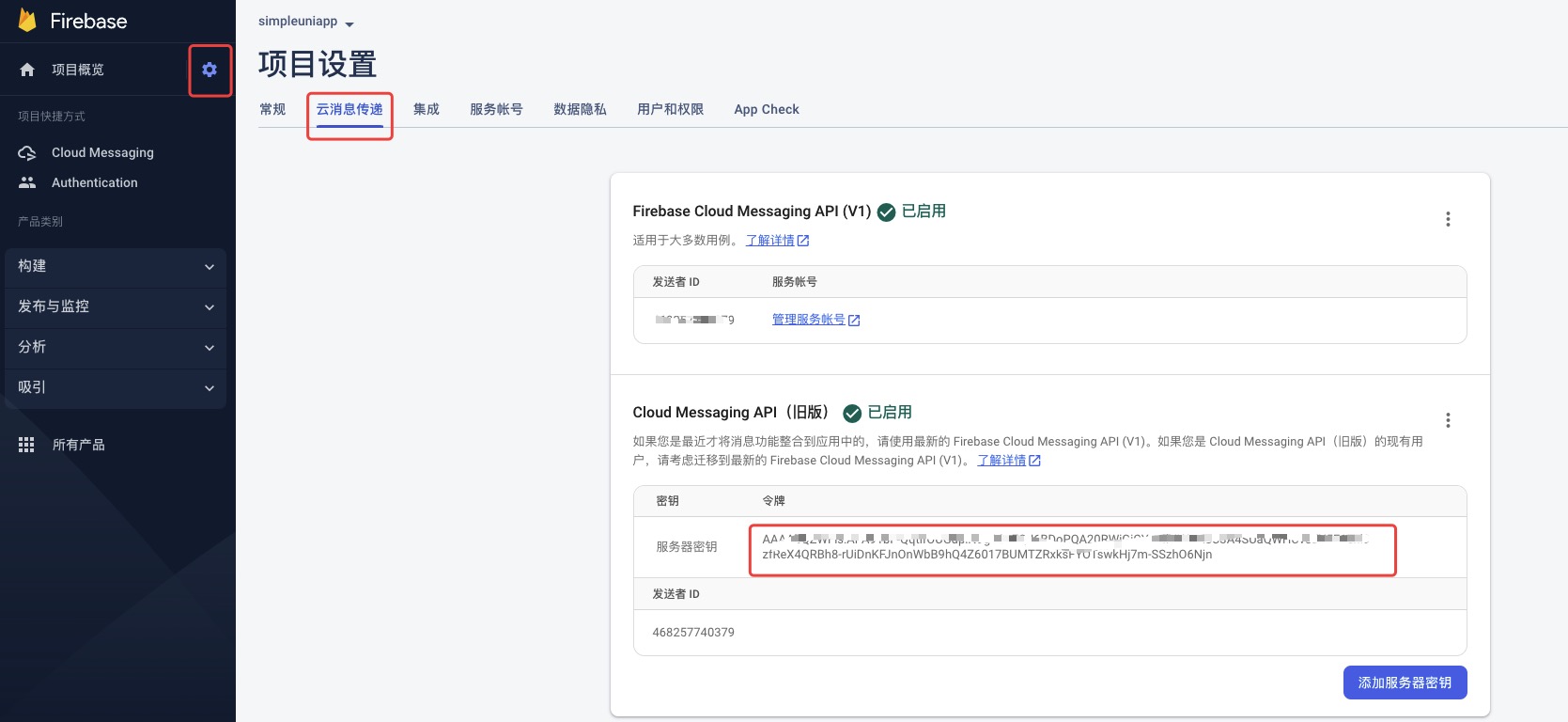
跳转到Api管理页面启动Cloud Messaging API
启动Cloud Messaging API后即可得到Server key

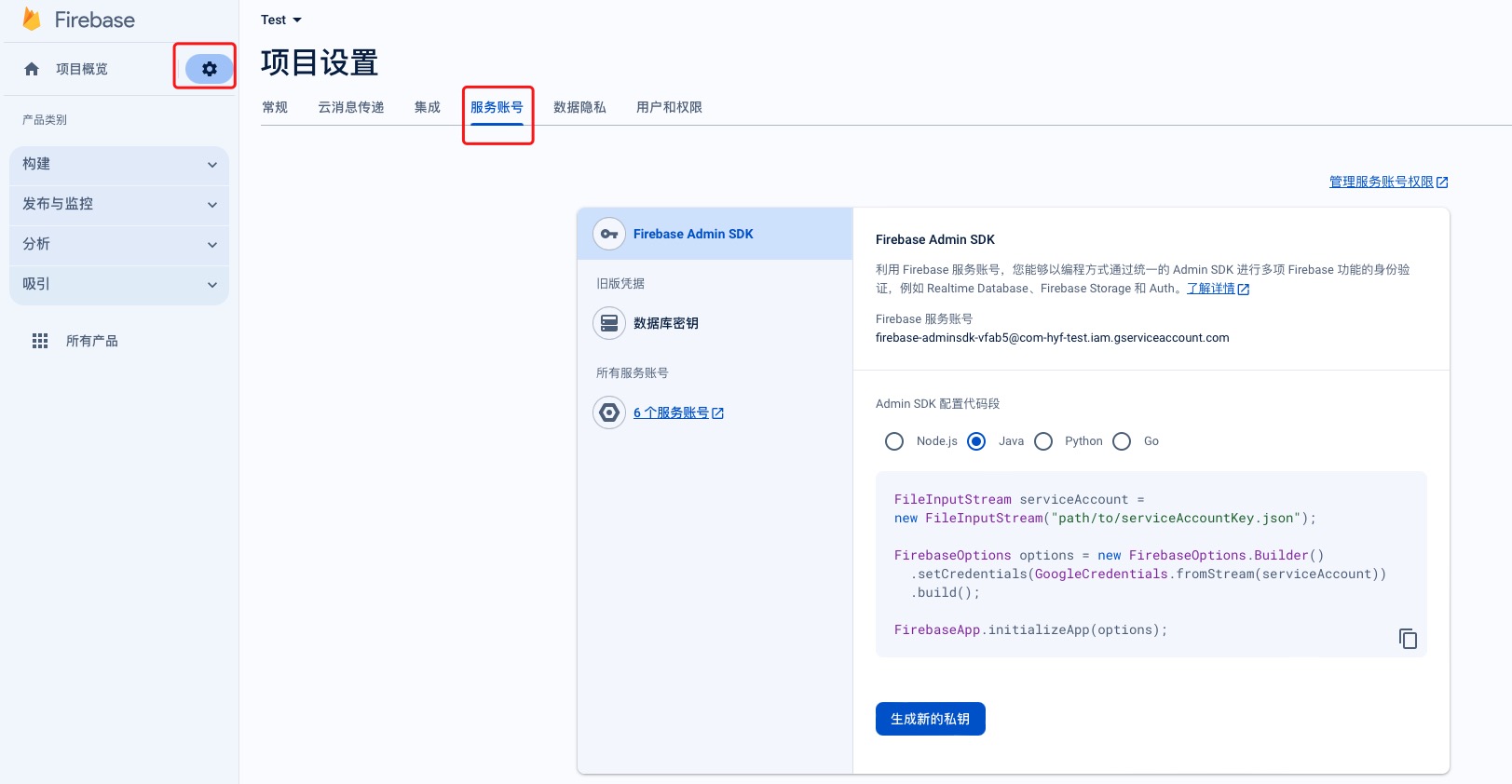
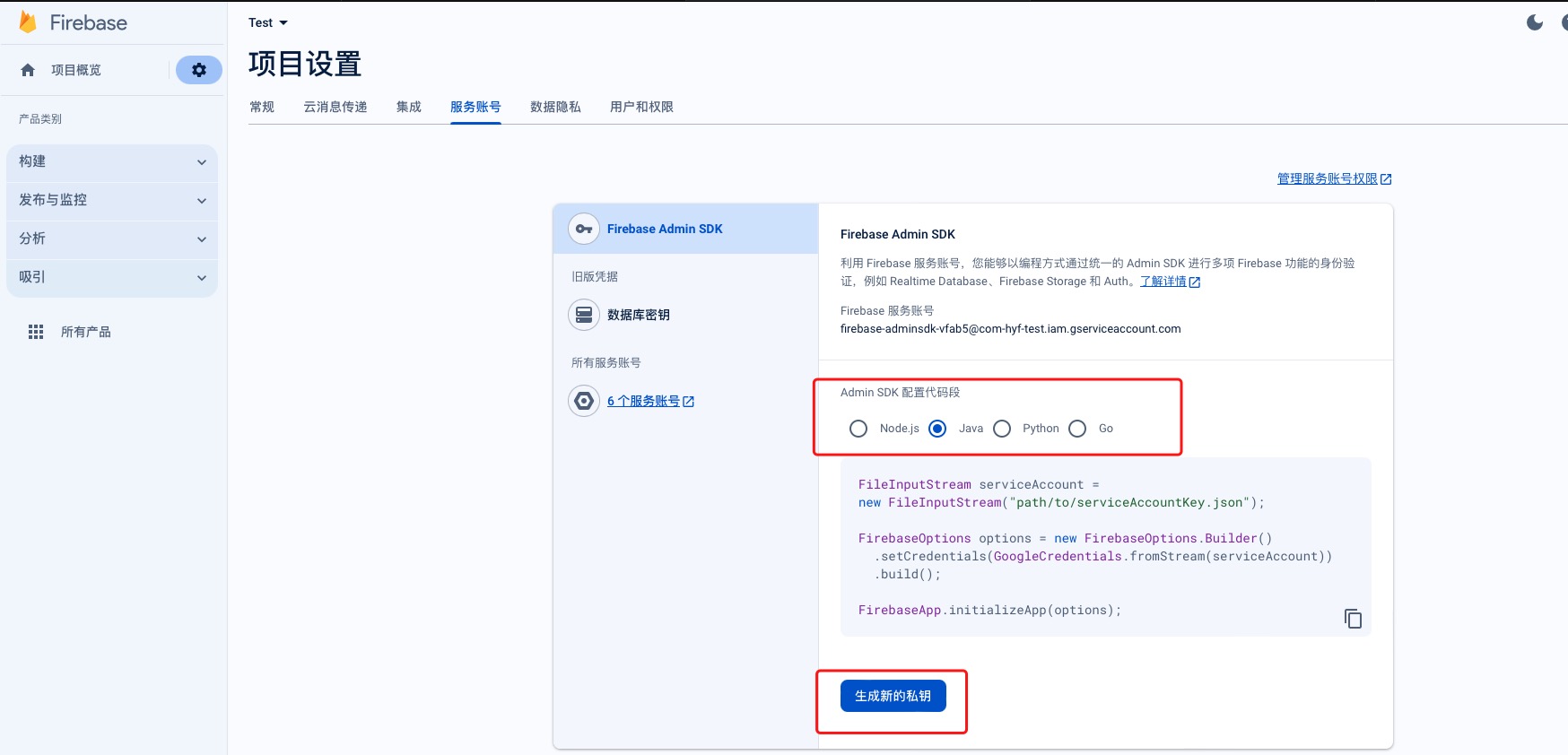
选择配置语言,点击生成新的私钥
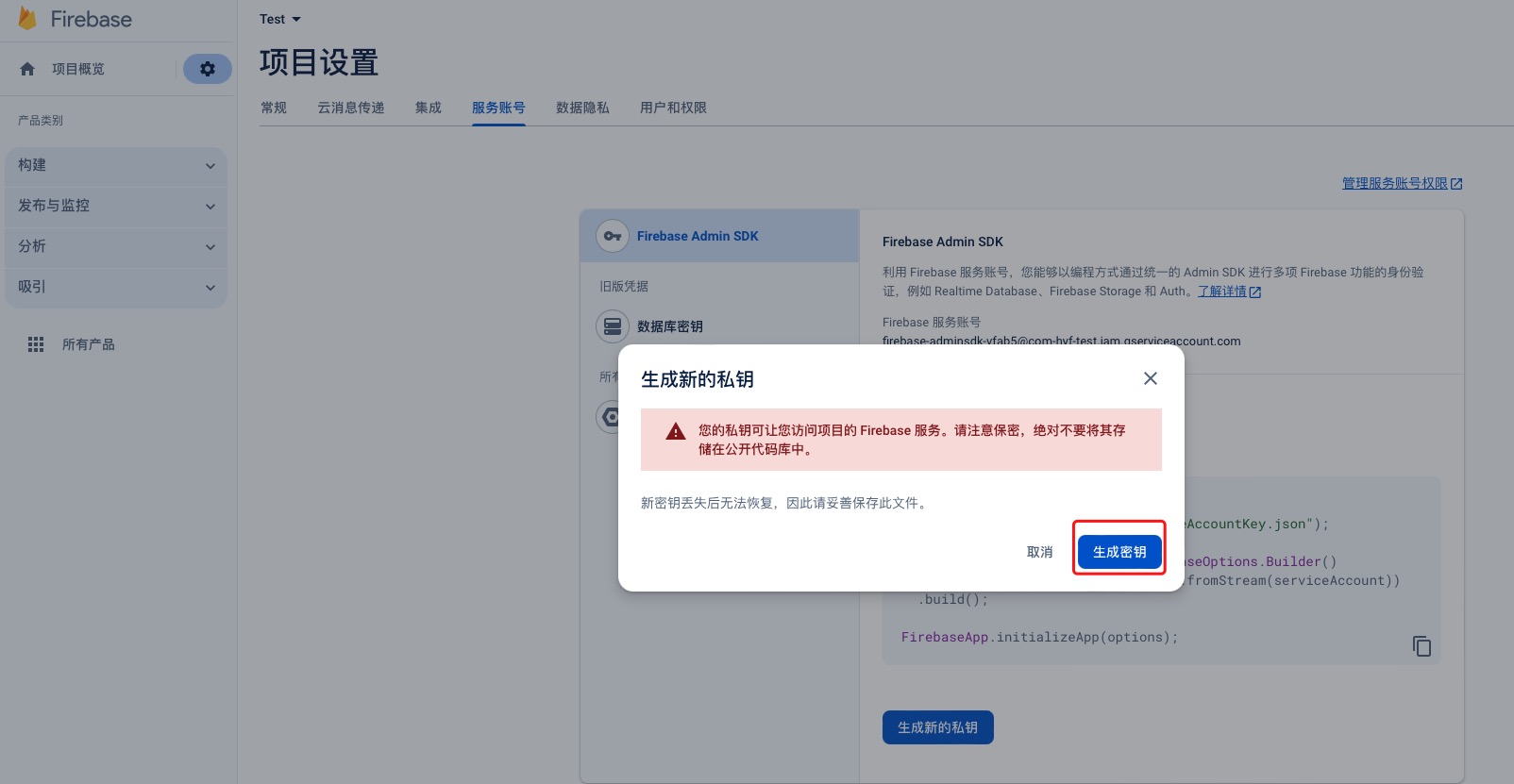
生成密钥
生成密钥后,会下载到本地一个json文件
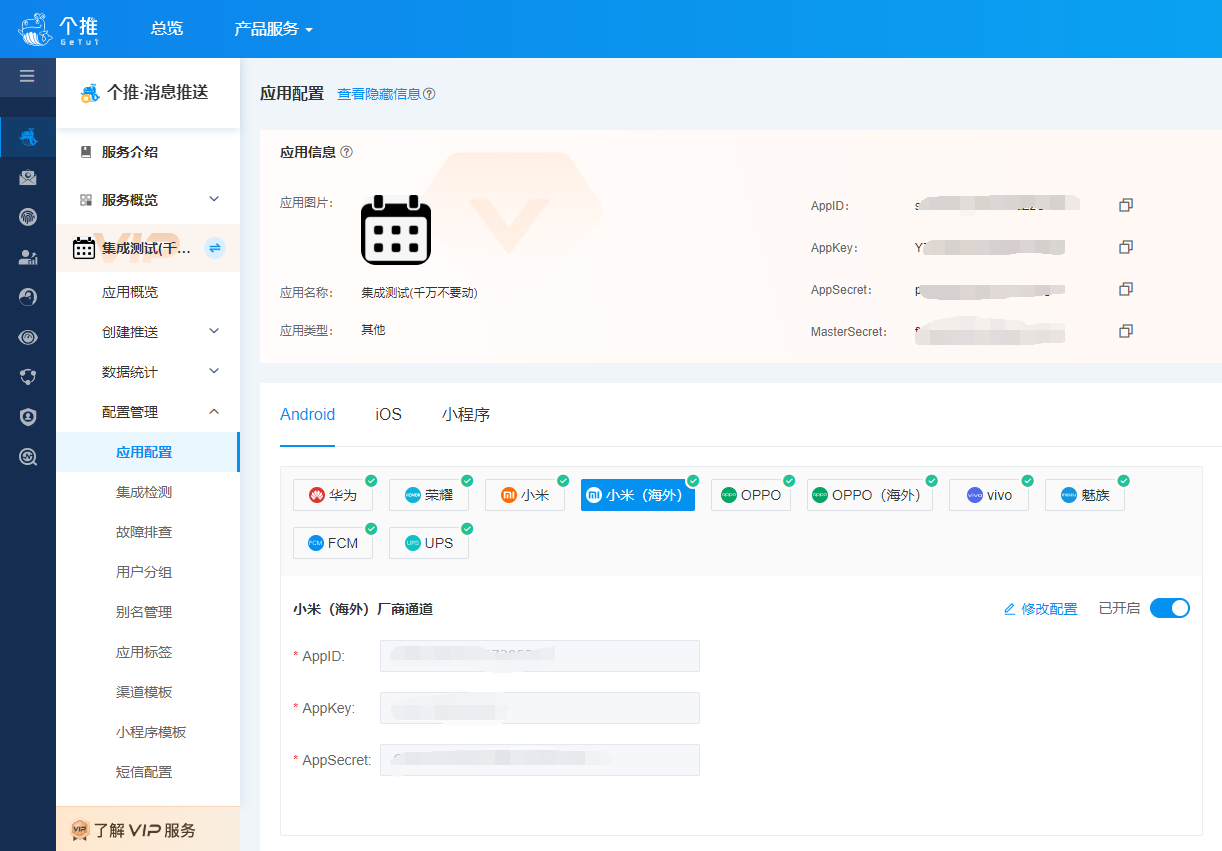
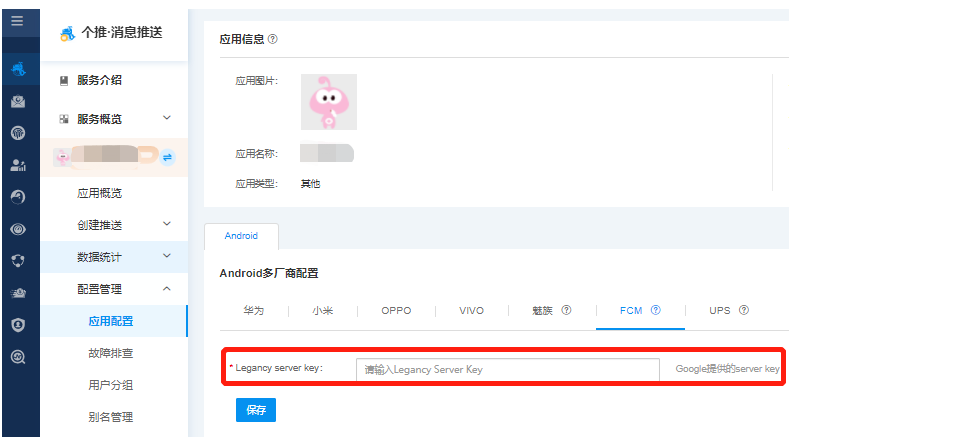
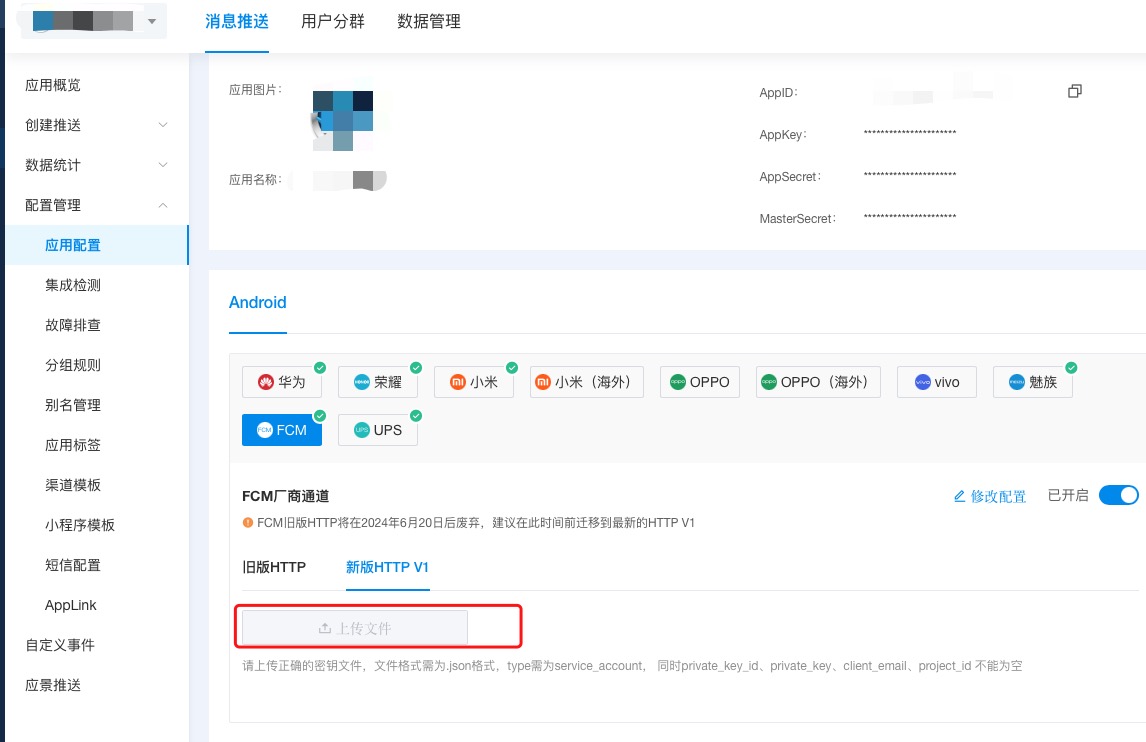
在个推开发者中心中填写相关厂商信息:
旧版Cloud Messaging API参数填写
新版Firebase Cloud Messaging API (V1)参数填写,点击上传文件,选择您在FCM->2.创建FCM应用->12.新版Firebase Cloud Messaging API (V1)下载的密钥json文件
在项目根目录 build.gradle 文件的 allprojects.repositories 块中,添加个推 maven 库地址 maven { url "https://mvn.getui.com/nexus/content/repositories/releases/"},在buildscript.dependencies添加FCM的dependencies {classpath 'com.google.gms:google-services:4.2.0'},如下所示:
buildscript {
repositories {
mavenCentral()
google()
}
dependencies {
classpath 'com.google.gms:google-services:4.2.0'
}
}
allprojects {
repositories {
mavenCentral()
google()
maven {
url "https://mvn.getui.com/nexus/content/repositories/releases/"
}
}
}
添加SDK 依赖:在 app/build.gradle 文件的 dependencies 块中引用个推 SDK 依赖
implementation 'com.getui.opt:fcm:${version}'
implementation 'com.google.firebase:firebase-messaging:23.0.0'
implementation 'com.google.firebase:firebase-analytics:20.1.0',
此处的 ${version} 为对应的 SDK 版本号,如下所示:
dependencies {
implementation 'com.getui.opt:fcm:3.1.2'
implementation 'com.google.firebase:firebase-messaging:23.0.0'
implementation 'com.google.firebase:firebase-analytics:20.1.0’
}
在文件末尾添加 apply plugin:'com.google.gms.google-services',如下所示:
apply plugin: 'com.google.gms.google-services'
配置签名信息:将应用签名文件拷贝到工程 app 目录下,在 app/build.gradle 文件中配置签名。如下(具体请根据您当前项目的配置修改):
signingConfigs {
config {
keyAlias 'pushdemo'
keyPassword '123456789'
storeFile file('pushdemo.jks')
storePassword '123456789'
}
}
buildTypes {
debug {
signingConfig signingConfigs.config
}
release {
signingConfig signingConfigs.config
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
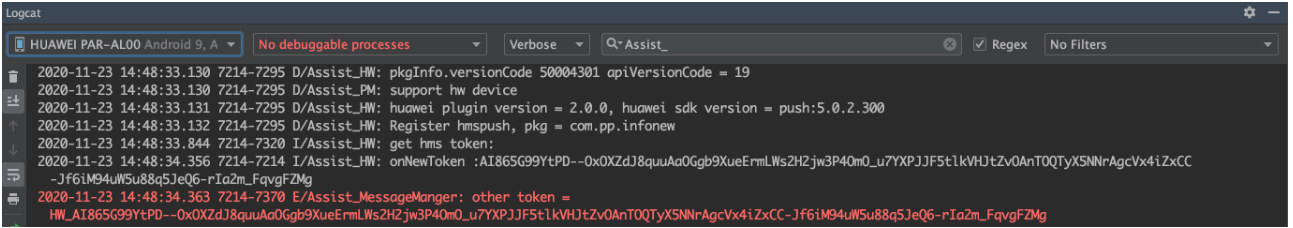
初始化个推 SDK,打开 logcat 查看信息,Verbose 级日志,tag 过滤内容“Assist_”,Filter 选择“No Filters”。首次初始化成功打印 token 信息则表示集成成功:
使用FCM时手机端需安装Google移动服务(GMS),并且可以正常连接Google服务(国内网络需要开代理)
以上文档对您是否有帮助?